We touch on the intricacies of Angular and its components, and learn how this revolutionary framework is reshaping the fintech industry with modular, efficient, and dynamic web applications.
More...
There has been a profound shift towards creating dynamic, scalable, and efficient web applications. Leading this charge is the Angular framework, widely regarded as a cornerstone of modern frontend development. Central to any Angular application's design and functionality are the Angular components.
We will show you some Angular Components, understand their intricacies, their roles, and their mounting importance, especially in the fintech sector.

angular components for Angular
Angular, created and maintained by Google, is a comprehensive platform for building web applications. With a strong emphasis on developing single-page applications (SPAs), Angular provides developers with tools to construct dynamic web applications that can efficiently update specific parts of a page without reloading the entire page.
Angular's distinctive feature is its two-way data binding, which synchronizes the model and the view, making real-time updates efficient and reducing the amount of boilerplate code developers have to write.
Understanding Dynamic Web Apps
Like the React ecosystem, Angular's primary strength lies in building Dynamic Web Apps (DWAs). These applications can adapt and display content based on real-time data, user preferences, or interactions. This dynamic nature is facilitated through client-side or server-side scripting that fetches and presents data as the user interacts with the application.
Angular Components
Angular components are the fundamental building blocks of Angular applications. They represent a self-contained unit of functionality and user interface that can be reused across different parts of an application. Key aspects of Angular components include:
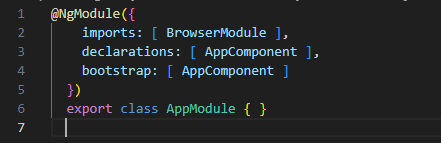
Modules (NgModule)
In Angular, modules are a way to consolidate related components, directives, pipes, and services into cohesive blocks. They provide a compilation context for components and play a pivotal role in lazy loading, which helps in loading application features on demand.

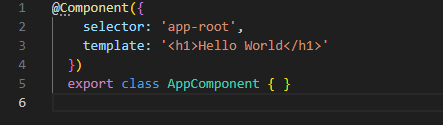
Components (@Component)
Components are the user interface building blocks in an Angular application. Every component has a clearly defined view (what the user sees) and logic (how the component behaves). They help in breaking the application into smaller, more manageable pieces.

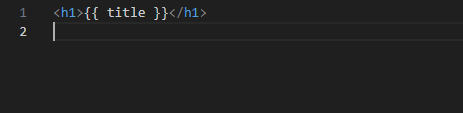
Templates
Templates in Angular define the view for a component. They contain the HTML that will be presented in the browser and Angular-specific syntax that helps in rendering dynamic content.

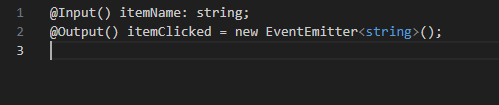
Metadata (@Decorator)
Metadata in Angular provides additional information about classes. Decorators like @Component, @NgModule, and @Directive add metadata to classes, thereby informing Angular how to process them. For instance, using @Input() lets Angular know that a particular property in the component expects a value to be passed from its parent.

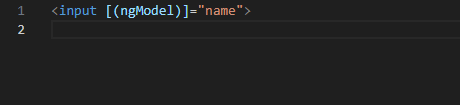
Data Binding
Data binding in Angular is a mechanism that allows automatic synchronization between the view (template) and the model (component class properties). This ensures that when data in the model changes, the view reflects those changes instantly, and vice versa.

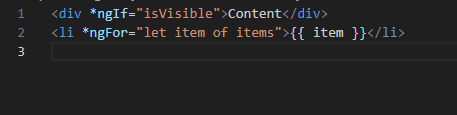
Directives
Directives are classes that allow developers to customize or extend the behavior of HTML elements in the template. They can change the structure (structural directives) or the appearance and behavior (attribute directives) of the DOM.

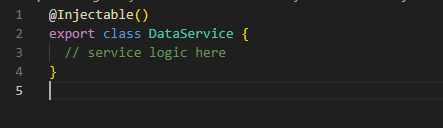
Services and Dependency Injection
Services are singleton classes in Angular used to organize and share data or logic across components. Dependency Injection (DI) is a core concept in Angular that allows a class to request dependencies from external sources rather than creating them.

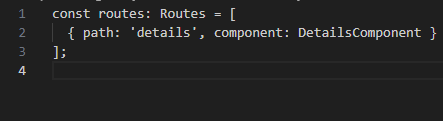
Routing (RouterModule)
Routing in Angular provides a seamless way to navigate between different views or components in a single-page application. RouterModule facilitates defining navigation paths, ensuring that users can navigate through the application without full-page reloads.

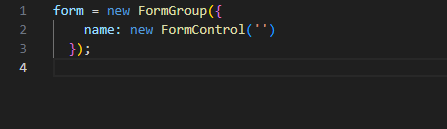
Forms (FormsModule, ReactiveFormsModule)
Angular offers two approaches to handling user input through forms: template-driven (using FormsModule) and reactive (using ReactiveFormsModule). Both methods provide mechanisms for capturing user input, validating it, and handling form submission.

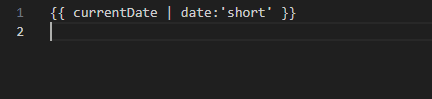
Pipes (Pipe)
Pipes are a way to transform displayed data in Angular templates. They offer a pure, efficient transformation, ensuring that the data is in the right format when presented to the user.

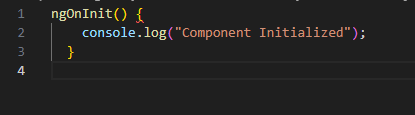
Lifecycle Hooks
Lifecycle hooks offer opportunities to tap into specific phases in the lifecycle of Angular components or directives. They provide developers with clear visibility and control over certain phases, such as component initialization (ngOnInit) or cleanup before destruction (ngOnDestroy).

angular components in the Fintech Realm and Its Significance for Your Business
Angular has marked its prominence with its component-driven architecture. This framework stands out as the perfect choice for the fintech sector. Thanks to its aptitude for crafting modular and reusable components, developers are empowered to swiftly design and roll out complex financial applications. These range from real-time stock trading platforms to advanced digital banking solutions.
Several fintech projects have tapped into the vast capabilities of Angular, with notable applications in:
- 1Digital Banking Platforms: These leverage Angular's dynamic features to deliver consistent and fast services, including transaction histories and financial management tools.
- 2P2P Lending Platforms: Through Angular's robust infrastructure, these platforms provide an uninterrupted user experience, streamlining loan procedures and efficiently bridging the gap between borrowers and lenders.
- 3InsurTech Platforms: Angular aids in designing insurance platforms that present immediate quotes, prioritize users in policy formation, and simplify claim processes.
Why Angular For Your Business?
Angular's modular nature fused with its component-driven approach guarantees accelerated development cycles. Moreover, with an extensive library of components and an ever-growing community backing, businesses can confidently expect applications that are both scalable and easily maintainable.
For enterprises keen on tapping into Angular's potential, IT Staff Augmentation emerges as a preferable route. This strategy ensures a dedicated battalion of Angular experts, solely focused on your project, vouching for the finest, performance-optimized solutions tailored for your web applications.