Discover how to master coding foundations, technology trends & more with the Angular Roadmap. Start your Angular journey today!
More...
We have witnessed Angular's emergence as an integral framework within the development community. With our eyes set on 2023, it is crucial for us to recognize Angular's towering stature, as evidenced by the impressive 260K stars on GitHub. As a pivotal resource for developers worldwide, Angular cements its position by providing exhaustive roadmaps, robust best practices, and all-encompassing guidance. For those amongst us advancing their front-end development voyage, Angular is not just a toolkit - it's an indispensable companion.
Encompassing the cornerstone principles of web development, our Angular roadmap is thoughtfully designed to align your goals with industry standards. From mastering the intricacies of Angular's systems to learning Angular from scratch, the guidance available is both comprehensive and meticulous, setting the foundation for success.
Key Takeaways

An Angular Roadmap in 2023
In our pursuit of learning Angular, we've observed its remarkable ascendence as a versatile, typescript-based web application framework. Angular's irrefutable impact on SPA development across the globe underscores its well-adapted architecture. As we dissect the components that render Angular a tour de force in 2023, it becomes clear that the framework is tailor-made for real-time user interfaces. Not content with resting on its laurels, the Angular inner circle ceaselessly adapts, pushing the boundaries of what developers can achieve within single-page applications.
The crux of Angular’s evolutionary journey lies in its keen response to industry shifts and emerging developer needs. Its robust change detection system, distinct from the Virtual DOM approach of its counterparts, exemplifies its commitment to performance and responsiveness. Furthermore, by incorporating Zones—a mechanism for asynchronous operations—Angular adeptly manages state changes, ensuring a smooth and cohesive user experience.
Our toolkit is fortified by Angular's evolution – a Javascript framework that not only anticipates the ebbs and flows of technological demands but also rises to meet them. For those dedicated to learning Angular, the journey is lined with clear pathways and markers, from gaining an in-depth understanding of TypeScript to mastering SPA development techniques. Let us embrace the transformative qualities of Angular, assured that it will remain at the vanguard of web development innovation.
Where to Begin with an Angular Roadmap?
Learning Angular from scratch demands a comprehensive understanding of its core principles and tools. For those at the outset, the initial steps towards becoming proficient with Angular are deeply rooted in the basics of web development. Let's dive into the essential elements that constitute the sturdy foundation necessary for any aspiring Angular developer.
Key Concepts of TypeScript Vital for Angular
TypeScript serves as the backbone of Angular applications, providing advanced syntactical capabilities that enhance JavaScript development. To grasp Angular, we must familiarize ourselves with TypeScript's core features, such as:
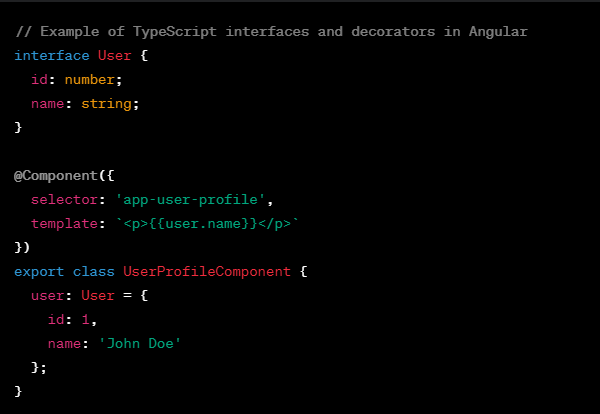
Code example:

These features empower us not just to write code with improved maintainability and scalability but align perfectly with the front end developer roadmap paving the way for Angular mastery.
Angular CLI Utilization for Project Bootstrapping
Angular CLI is an indispensable tool for automating your development processes. By simplifying project setup and providing a rich set of commands to manage an application's lifecycle, the Angular CLI propels productivity. Key tasks such as:
are all streamlined with the Angular CLI, removing complexities and enabling a focus on innovation and coding excellence.
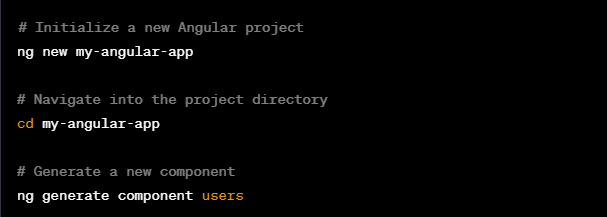
Code example:

Laying the Groundwork with HTML, CSS, and Core JavaScript
To truly fathom Angular, it's imperative to lay the groundwork with a strong command of HTML, CSS, and JavaScript. They are the building blocks upon which Angular's structural elegance is crafted. Proficiency in these languages is the prerequisite upon which the edifice of Angular expertise stands. As we set forth on this path:
- 1HTML introduces us to the semantics of web content;
- 2CSS impassions us to style effectively, responsive, and arresting web interfaces;
- 3JavaScript, the scripting stalwart, acquaints us with the dynamics of web applications.
This triad of technologies forms the launchpad for the ascending trajectory towards mastering Angular, ensuring we are well-positioned for learning Angular with the rigidity of foundation expected by the modern web's intricate demands.
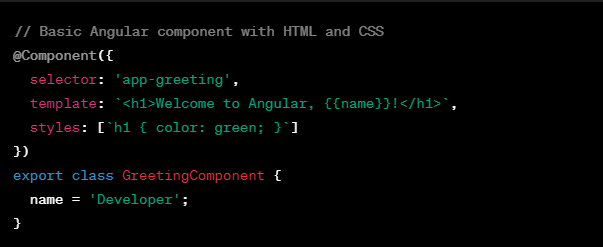
Code Example:

Core Concepts and Best Practices in the Angular Roadmap
As we progress through 2023, our commitment to Angular deepens as we explore its fundamental concepts that are critical to application development. These angular core concepts, such as directives, reactive forms, dependency injection, and the HTTP client module, form the backbone of feature-rich, responsive applications. A solid understanding of these principles not only enables us to create more efficient code but also ensures that our applications are scalable and easy to maintain.
Directives
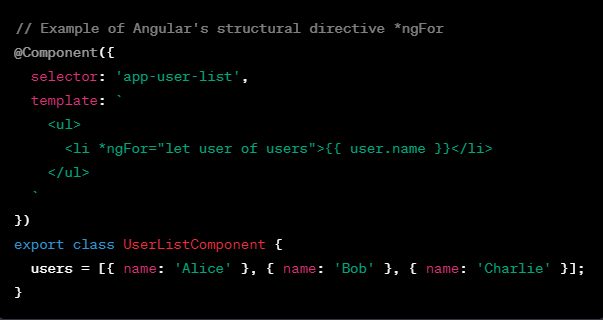
Angular's directives are a powerful way to extend the functionality of HTML elements in our templates. We make use of built-in directives like *ngFor and *ngIf to manipulate the DOM and manage conditional rendering, iteration over collections, and updates.

Reactive Forms
To handle complex data entry scenarios in our applications, we harness the power of reactive forms. They provide us with a model-driven approach that includes reactive patterns and immutable data structures, giving us more control and testability.
Dependency Injection
Angular's dependency injection system is a design pattern that we utilize for creating and delivering the dependencies of classes. This encourages a modular approach and eases the process of unit testing.
HTTP Client
Communication with external APIs and services is facilitated through Angular's HTTP client, an efficient way to handle HTTP requests and responses. It comes with built-in functionalities to deal with request and response transformations, error handling, and other HTTP-level concerns.
Directive Type | Purpose | Examples |
|---|---|---|
Structural Directives | Alter the DOM layout by adding and removing DOM elements. | *ngFor, *ngIf, *ngSwitch |
Attribute Directives | Change the appearance or behavior of an element, component, or another directive. | [ngStyle], [ngClass] |
Component Directives | Directives with a template. These are what we know as components. | <app-my-component> |
These directives effectively ensures our application's UI remains dynamic and responsive to user actions. Additionally, reactive forms allow for real-time validation and feedback, which are crucial for creating user-friendly forms. Lastly, with Angular's HTTP client, our applications can interact with backend services seamlessly, fetching, creating, and manipulating external data with ease.
We, as developer-enthusiasts, take pride in adopting best practices within our community. It enables us not just to write better code but also to craft experiences that are truly engaging and performant. By integrating Angular's core concepts such as directives, reactive forms, dependency injection, and HTTP client, we set a standard for our projects that resonates with the excellence Angular is renowned for.
Angular Advanced Features and Techniques
In an effort to continually sharpen our expertise, we tackle Angular's advanced features, which are crucial to crafting intuitive, performance-geared web applications. These sophisticated capabilities, ranging from enhanced modularization to nuanced change detection, present us with the opportunity to finely tune our applications, making them not only more robust but also more adaptable to the diverse needs of users. The ability to break down an application into cohesive modules and infuse it with the advantages of lazy loading is just the prelude to the myriad sophisticated techniques we have at our disposal. Let us venture deeper into the hierarchy of Angular's advanced features and understand how we can leverage these practices to elevate our projects.
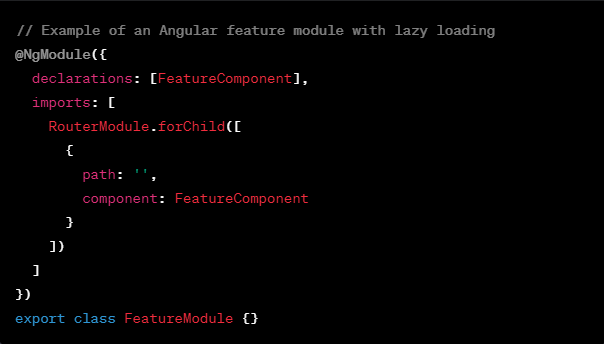
Efficiently Structuring Angular Apps with Modules and Lazy Loading
When it comes to angular advanced features, the concept of modularization takes center stage. Through the strategic organization of modules, we can encapsulate distinct features, streamlining project structure and maintaining a high level of clarity within our codebase. However, the true power is harnessed when we integrate lazy loading with these modules. This technique not only enhances the start-up performance by loading feature modules on-demand but also reduces the initial payload of our applications. Knowing Angular teaches us that a well-architected application is a solid foundation for scalability and maintainability.
Code Example:

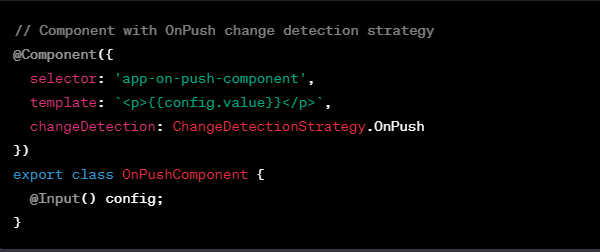
Strategic Implementation of Angular's Change Detection Strategies
Angular's proficiency in change detection is a testament to its forward-thinking design. We capitalize on this by utilizing Angular's detailed change detection strategies, such as OnPush, which signals Angular to run checks only when it's truly necessary. This explicit instruction boosts application performance, trimming down processing cycles, and leading to a slicker user experience. We ensure that our applications are optimized, responsive, and efficient, thus, affirming Angular's promise of high-performing applications that are responsive to the ebbs and flows of user interactions.

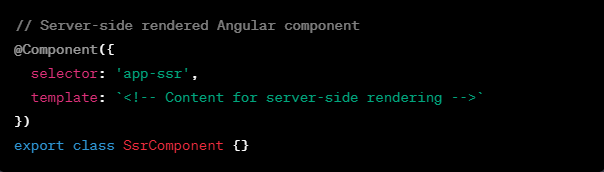
Angular Universal for Server-Side Rendering
As our journey with Angular extends beyond the browser, we encounter Angular Universal—a powerful tool that catapults our applications into the realm of server-side rendering. This technology allows us to pre-render pages server-side, paving the way for better accessibility, improved search engine visibility, and faster content delivery. In concert with Just-in-Time (JiT) and Ahead-of-Time (AoT) compilation methods, Angular Universal positions us to craft applications that are not just tailor-made for the modern web but also stand at the forefront of innovation. Getting know Angular Universal, we reaffirm our commitment to delivering high-performance, SEO-friendly web applications that resonate with the needs of users and search engines alike.

FAQ
What is Angular and why is it relevant in 2023?
Angular is a typescript-based web application framework designed for developing dynamic single-page applications (SPAs). It's relevant in 2023 due to its comprehensive features that align with modern web development practices, making it a sought-after skill in the front-end developer roadmap.
How has Angular evolved in recent times?
In recent times, Angular has introduced several updates, enhancing its performance, scalability, and developer tools. It also continues to build on its MVVM architecture, ensuring that it adapts to the changing demands of SPA development.
As a beginner, how should I start learning Angular?
Begin by solidifying your understanding of HTML, CSS, and core JavaScript, as these are the foundational elements of front-end development. Then, move on to understanding TypeScript, which is integral to Angular development, before delving into Angular itself.
Why is TypeScript important for Angular development?
TypeScript brings advanced features like static typing, interfaces, and decorators which are essential in building type-safe and scalable Angular applications. It enhances code quality and maintainability, consisting of critical aspects of Angular.
What role does the Angular CLI play in project development?
The Angular CLI is a powerful tool that streamlines project initialization, and the creation of components, services, and modules. It is a key part of the front end developer roadmap for those learning angular from scratch, simplifying the development process and enforcing best practices.
How critical are directives and reactive forms in Angular?
Directives and reactive forms are among Angular's core concepts that significantly contribute to the framework's ability to create interactive and complex application interfaces. Reactive forms, in particular, provide a model-driven approach to handling form data, which is beneficial for creating dynamic forms.
Can you explain Angular's dependency injection and HTTP client?
Dependency injection in Angular allows developers to declare dependencies without tightly coupling them, thus improving code modularity and testability. The HTTP client is used for making HTTP requests, enabling communication with back-end services and APIs in a more efficient manner.
How does lazy loading optimize an Angular app?
Lazy loading helps in reducing the initial load time of an Angular app by splitting the app into separate modules that are loaded only when needed. This technique boosts performance, especially in large applications, by reducing the size of the initial payload.
What are Angular's Change Detection strategies and why are they significant?
Angular's Change Detection strategies, like the default and OnPush strategies, are mechanisms to track changes and update the DOM efficiently. Understanding these strategies is crucial for optimizing app performance and managing resource consumption effectively.
What benefits does Angular Universal provide?
Angular Universal offers server-side rendering, which benefits SEO and improves the perceived performance of web applications by swiftly delivering a static version of the page to the browser. It's particularly beneficial for users on slow connections or devices, as it allows them to view content before the full Angular app becomes interactive.
