Top frontend frameworks of 2023. We guide you through the latest tools, helping your web development projects thrive with efficacy and ease.
More...
Choosing the right frontend framework is crucial to stay ahead of the competition. Frontend frameworks simplify the development process, enhance user interface design, and improve productivity. In this article, we will highlight the most popular frontend frameworks.
Join us, let's check out the world of front-end development frameworks together.
Popularity of Frontend Framework
Frontend frameworks are JavaScript libraries that provide a structure and set of tools for building user interfaces for web applications. They make the development process faster and easier by providing reusable code components, standardized front-end technologies, and ready-made interface blocks.
The most popular frontend frameworks in 2023 are: React, Angular, Vue.js, Svelte, Next.js, Gatsby, Remix, Preact, Ember.js, jQuery.

CLICK TO ENLARGE
Source: Stack Overflow Survey
Number of Job Advertisements on LinkedIn by Framework
LinkedIn, as a popular platform for job seekers and job advertisers, gives a very accurate impression of the programming languages and framework experience that companies are looking for in their new employees.
Please note that this data is based on a simple search on LinkedIn job postings and may not be completely accurate. It is also important to note that this data only includes job postings that mention a front-end framework in the job title or description.
LinkedIn frontend framework job advertisements in the USA, EU and worldwide on September 25, 2023.
Frontend Framework | Job ads on LinkedIn (USA) | Job ads on LinkedIn (EU) | Job ads on LinkedIn (Worldwide) |
|---|---|---|---|
React | 43,471 | 79,541 | 147,303 |
Angular | 18,836 | 58,647 | 88,423 |
Vue.JS | 6,272 | 40,323 | 43,303 |
Bootstrap | 26,785 | 35,589 | 126,359 |
Source: LinkedIn Job search
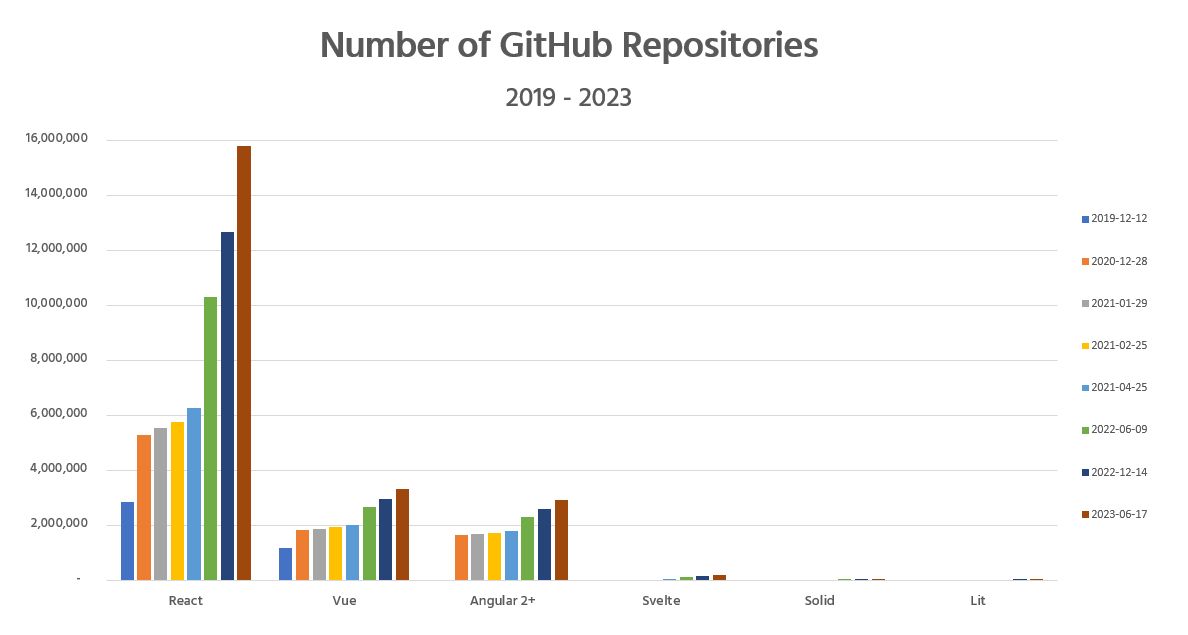
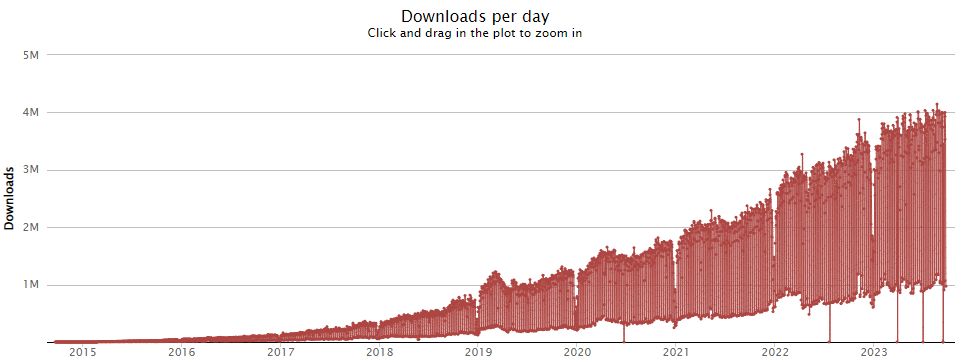
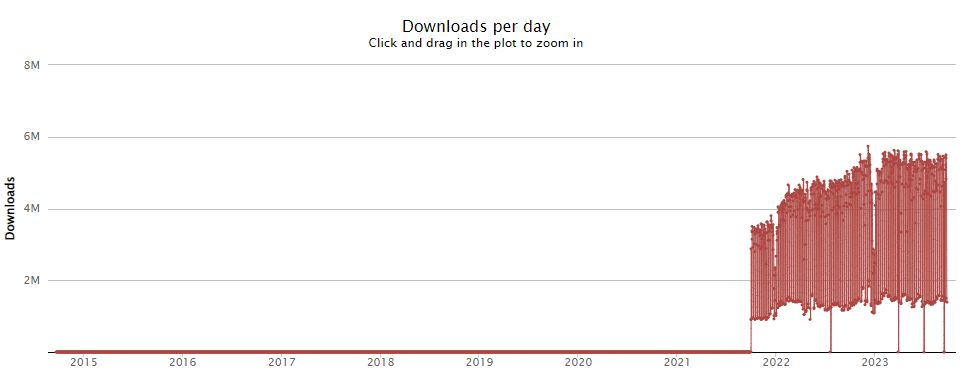
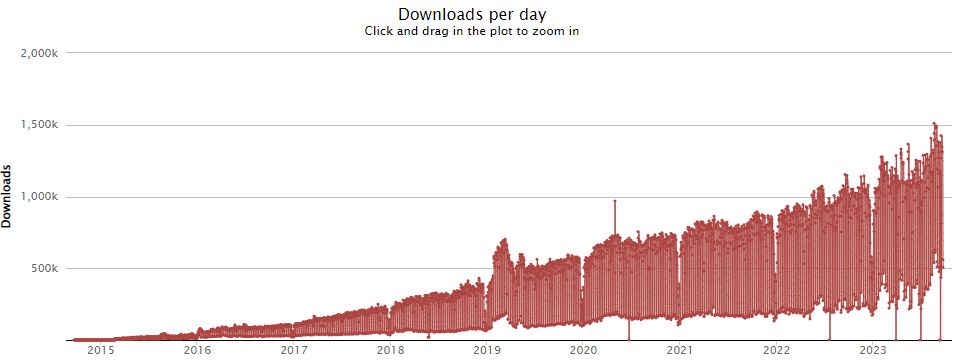
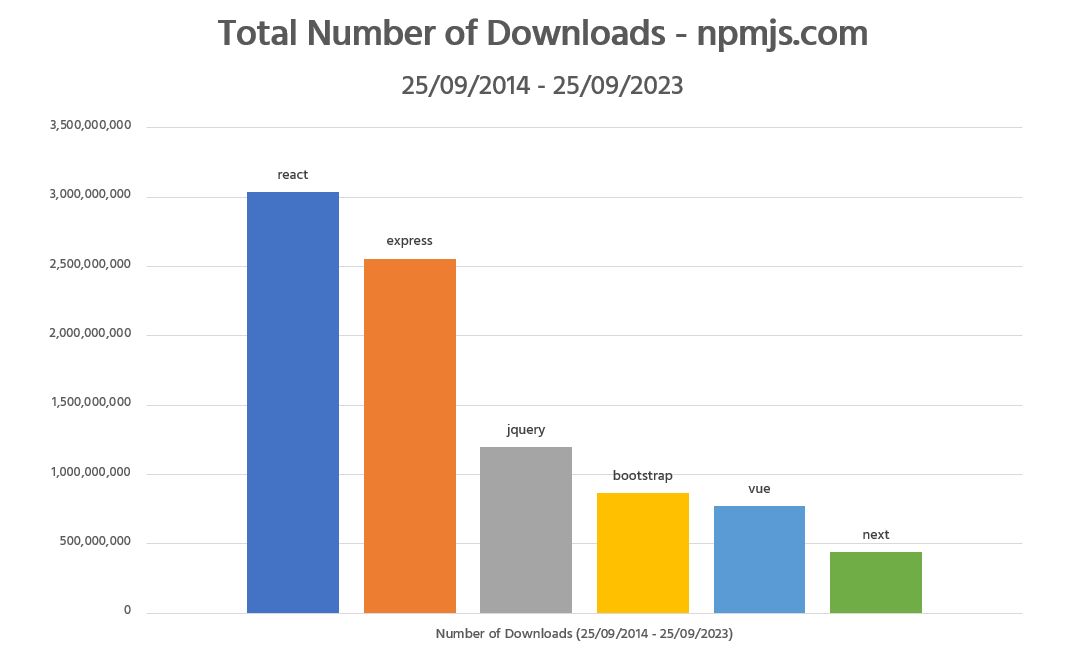
Total Downloads of Frontend Frameworks
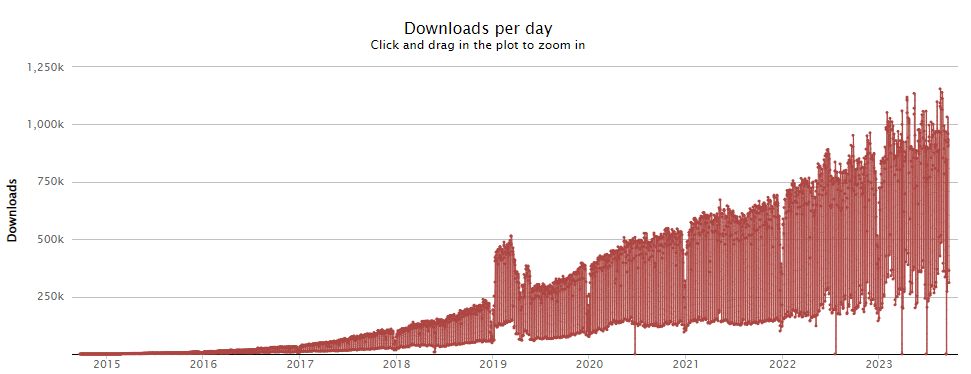
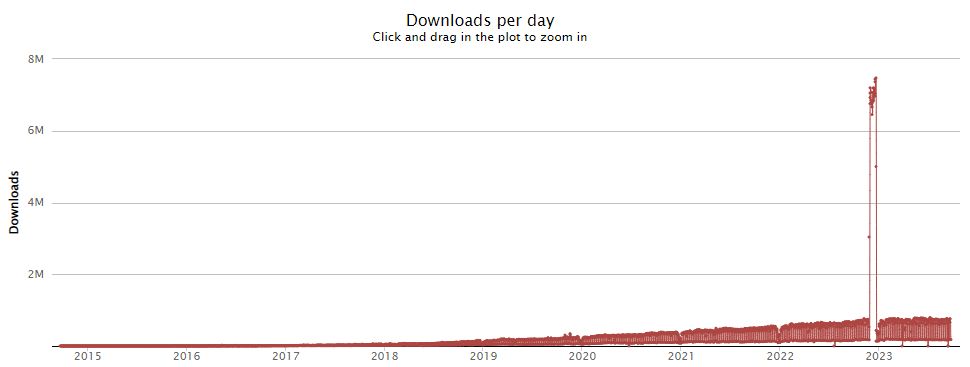
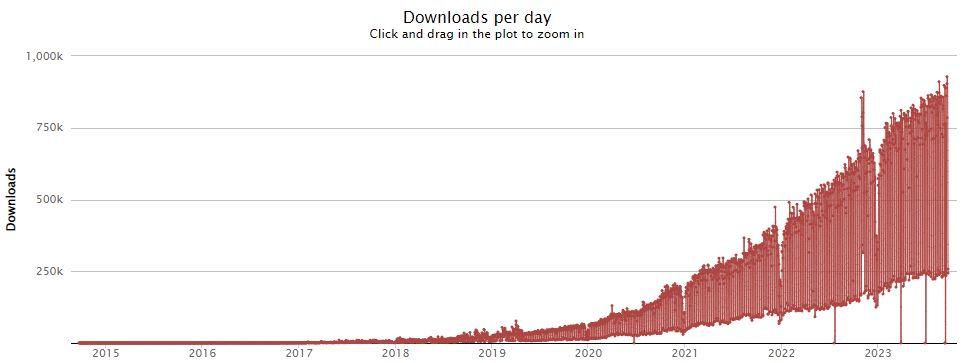
Another interesting factor could be the number of weekly/monthly downloads from npmjs.com, which gives a strong indication of adoption and usage of frontend development frameworks.
Let's check them one-by-one:


CLICK TO ENLARGE


CLICK TO ENLARGE


CLICK TO ENLARGE


CLICK TO ENLARGE


CLICK TO ENLARGE

CLICK TO ENLARGE

Top Frontend Frameworks of 2023
Choosing the right frontend framework is crucial for web development projects. In this section, we have listed the most popular frontend frameworks of 2023, based on popularity, features, and community support.

React
React is a JavaScript library developed by Facebook that is used for building user interfaces, including single-page applications, mobile applications, and complex web-based platforms. React is considered one of the most popular frontend frameworks in the world today.
React works by breaking down a user interface into components that can be individually developed and reused. This makes it easy to create applications with a consistent look and feel. The React library also includes a set of tools and features that help streamline frontend development tasks.

Angular
Angular framework is a popular open-source JavaScript framework created by Google and used to build large-scale, complex web applications. It is designed to make developing single-page applications (SPA) easier, faster, and more secure. Angular framework uses HTML templates to create UI components that interact with the user via data binding and services. It also comes with a powerful command line interface (CLI) for quickly building projects.

Vue.js
Vue.js is a JavaScript framework that was created by Evan You in 2014. It has gained popularity as a frontend framework for building user interfaces and single-page applications. Vue is designed to be lightweight, adaptable, and easy to learn and use.
Vue's core library focuses on the view layer only, making it much easier to integrate with other libraries and frameworks. It also features a virtual DOM, components-based architecture, and server-side rendering.

Bootstrap
Bootstrap is a frontend framework (actually one of the CSS frameworks) for creating user interfaces. It was created by Twitter and released as an open-source project in 2011. Bootstrap provides reusable components such as HTML, CSS, and JavaScript code snippets designed to help developers quickly create web applications with a consistent look and feel.
Bootstrap is designed to be responsive and mobile-first, meaning it adapts to different screen sizes and devices. It is also easy to use, making it ideal for developers of all levels.

Svelte
Svelte is a new front-end framework that has emerged in recent years as an alternative to popular frameworks like React, Angular, and Vue. Unlike its counterparts, Svelte does not use a virtual DOM or require transpilation. Instead, it compiles components into efficient JavaScript code at build time. This makes Svelte smaller and faster than other frameworks while still providing the same features.
Svelte is a recommended option for developers seeking a lightweight and efficient frontend framework. It is also user-friendly and easily understandable, making it particularly suitable for beginners.
These are the top frontend frameworks of 2023 that we recommend for different types of web development projects. However, the choice of framework ultimately depends on project requirements and developer preferences. We encourage experienced developers to explore these frameworks and decide based on their specific needs.
Frontend Frameworks in Fintech
In the United States, the fintech industry has become increasingly competitive, with companies vying for consumer attention in a rapidly changing market. As a result, businesses are looking for ways to create innovative, user-friendly financial applications to stay ahead of the curve.
This is where frontend frameworks come in. These frameworks offer developers a range of tools and features for building responsive and intuitive user interfaces, making it easier to create sophisticated financial applications that meet the needs of today's consumers. By understanding the benefits of these frameworks, fintech companies can make informed decisions about which tools to utilize to deliver high-quality, engaging experiences to their users.
The most popular frontend frameworks in the fintech industry include React, Angular, and Vue.js. These frameworks are known for their flexibility, scalability, and ability to create interactive user interfaces for financial applications.
1. React
A library for building user interfaces. React is renowned for its component-based architecture and efficient DOM updates.
Tools & Libraries used in fintech:
- 1Redux or MobX for state management.
- 2Reselect for optimized state selection.
- 3Formik for form handling.
- 4React Query or SWR for data fetching.
- 5React-table for data grids.
2. Angular
A complete framework known for its two-way data binding and dependency injection.
Tools & Libraries:
- 1NgRx or Akita for state management.
- 2Angular Material for UI components tailored for Angular.
- 3ngx-mask for input masking, essential for financial data like credit card numbers.
3. Vue.js
Known for its progressive nature, allowing developers to opt-in to various features.
Tools & Libraries:
- 1Vuex for state management.
- 2Vuetify for material design components.
- 3Vue Apollo for GraphQL integration.
4. Web Components (using libraries like LitElement or Stencil)
Web Components provide a way to create reusable custom elements. Some fintech companies prefer this approach for better interoperability.
Tools & Libraries:
- 1Storybook for UI component development.
- 2lit-html for efficient rendering.
Future Trends in Frontend Frameworks
As frontend development continues to evolve, keeping up with emerging and innovative technologies becomes increasingly crucial. In 2023, we anticipate significant advancements in frontend frameworks, with emerging trends to look out for.
- 1Jamstack: Jamstack is a modern architecture for building websites and applications with JavaScript, APIs, and Markup. It is expected to gain popularity in frontend development because of its speed, security, and scalability. By pre-building HTML pages and serving them over a CDN, Jamstack improves page load times and offers better user experience. This approach is ideal for static websites, e-commerce stores, and other content-heavy sites.
- 2Serverless Architecture: Serverless architecture is another trend in frontend development that is expected to gain popularity. It eliminates the need for server infrastructure, which means frontend developers can focus on building and designing applications without worrying about servers. This approach offers better scalability and cost-efficiency, as the servers are managed by cloud providers. Serverless architecture is ideal for microservices, API development, and IoT applications.
- 3Progressive Web Applications: Progressive Web Applications (PWAs) are web applications that offer a native-app-like experience to users. They are expected to be a game-changer in frontend development, particularly for mobile devices. With advanced features such as offline functionality, push notifications, and home screen shortcuts, PWAs offer a seamless user experience. They are also easy to install, update, and maintain.
- 4Emerging Frontend Frameworks: Several new front-end frameworks are emerging in 2023, and they are expected to transform the frontend development landscape. Some of these frameworks include Svelte, Stimulus, and Stencil. These popular frameworks offer better performance, code reusability, and developer experience, making them worth exploring.
As frontend development evolves, keeping up with the latest trends and emerging technologies becomes increasingly crucial. By staying informed and open-minded, developers can stay ahead of the curve and create innovative, dynamic applications that meet user needs.
Advancements in Frontend Development Tools
As web development continues to evolve, so do the tools and technologies that support the frontend development process. In this section, we'll explore some of the latest advancements in frontend development tools that can help you streamline your workflows and enhance your coding capabilities.
- 1Code Debugging: Debugging is an essential part of frontend development, and there are numerous tools available to help you identify and resolve code errors. Some of the latest debugging tools include Chrome DevTools, Firefox Developer Tools, and Microsoft Edge DevTools. These tools provide a wide range of debugging features, including code inspection, network performance analysis, and real-time code editing.
- 2Performance Monitoring: Performance is a critical aspect of frontend development, and monitoring your application's performance is crucial to ensure that it meets user requirements. Some of the latest performance monitoring tools include Lighthouse, Pingdom, and GTmetrix. These tools can help you analyze page speed, diagnose performance issues, and optimize your frontend code for faster loading times.
- 3Version Control: Version control allows developers to manage changes to their codebase, track issues, and collaborate with other team members. Some of the latest version control tools include Git, SVN, and Mercurial. These tools provide features such as branching, merging, and code review, allowing you to manage your codebase more efficiently.
- 4UI Prototyping: UI prototyping tools help designers and developers create interactive prototypes of their frontend applications. Some of the latest UI prototyping tools include Figma, Sketch, and Adobe XD. These tools provide features such as drag and drop interface design, real-time collaboration, and reusable UI components, allowing you to create professional-grade prototypes quickly and efficiently.
By staying up-to-date with the latest frontend development tools, you can enhance your coding skills and improve your development workflows. Whether you're a seasoned developer or just getting started, these tools can help you create high-quality, efficient, and user-friendly frontend applications.
The Dos and Don'ts Of Becoming a Frontend Developer
Are you interested in becoming a frontend developer? It's a great career choice! With the ever-growing demand for web applications and websites, there has never been a better time to get into this field.
If you're thinking about becoming a frontend developer, there are a few things you should do (and a few things you shouldn't do) to increase your chances of success. In this blog post, we'll go over some of the dos and don'ts of becoming a frontend developer.
First, let's start with the dos:
- 1Do learn HTML, CSS, and JavaScript. These are the three essential technologies for any frontend developer. You can learn them on your own or through a coding bootcamp or other type of training program.
- 2Do familiarize yourself with different web development frameworks. While not strictly necessary, knowing how to use a popular framework such as React or Angular can make you much more attractive to potential employers.
- 3Do get involved in the online community. There are many great resources for frontend developers, including blogs, forums, and online courses. Getting involved in the community will help you keep up with the latest trends and technologies.
- 4Do put together a solid portfolio. When you're applying for jobs or contracting work, your portfolio will be one of the first things potential employers or clients look at. Make sure it showcases your best work and highlights your skills and experience.
Now let's move on to the don'ts:
- 1Don't neglect your back-end skills. While the focus of your work will be on the front-end, you will still need to have some basic back-end skills such as working with databases and servers.
- 2Don't forget about design. As a frontend developer, you'll need to have at least some basic design skills. You don't need to be a master graphic designer, but being able to create designs that are both user-friendly and visually appealing is essential.
- 3Don't forget about SEO. Search engine optimization is an important part of any website or web application. As a frontend developer, you should have at least a basic understanding of SEO principles so that you can ensure your work is search engine friendly.
- 4Don't neglect your soft skills. While technically-focused skills are important for any developer, don't forget about the soft skills that are just as essential for success. Things like communication, collaboration, and problem-solving are important for any developer, no matter what their focus is.
So there you have it! These are just a few of the dos and don'ts of becoming a frontend developer. By following these tips, you'll be well on your way to a successful career in this growing field!
Best Practices for Frontend Framework Development
When it comes to frontend framework development, there are some best practices that we recommend following to ensure that your projects are efficient, maintainable, and scalable. Here are some essential tips:
- 1Code Organization: Organizing your code into logical, reusable components is key to maintaining a scalable and maintainable application. Consider using component-based architecture, which involves breaking down your application into small, reusable components. This best practice allows you to avoid repetitive code and simplifies future maintenance.
- 2Responsive Design: With the growing use of mobile devices, it is essential to prioritize responsive design. Ensure your application is accessible and looks good on devices with varying screen sizes and resolutions. Make sure to test your application across multiple devices and platforms to ensure that it works as intended.
- 3Accessibility: Accessibility is an essential best practice for frontend framework development. Ensure that your application meets accessibility standards, making it easy to use for people with disabilities, such as visual and hearing impairments.
- 4Performance Optimization: Optimizing performance is key to creating an optimal user experience. Ensure that your application is optimized for fast load times, make use of caching and compression where possible, and optimize your images to reduce page load times. Perform regular performance testing and monitoring to identify and address bottlenecks.
- 5Testing: Testing is critical to ensure that your application works as intended and avoid issues that could affect your users' experience. Incorporate testing into your development workflow, using tools like Jest or Mocha. Automate your testing processes to save time and effort.
- 6Follow Coding Standards: Follow coding standards and style guides to ensure consistency across your team and create maintainable code. Use tools like ESLint to enforce coding standards and catch errors early in the development process. This practice ensures that your code is readable, maintainable, and follows best practices.
By following these best practices for frontend framework development, you can create efficient, highly-maintainable, and scalable dynamic applications (or even single-page applications) that meet the needs of your users. Stay up-to-date with the latest tips and tricks to continue improving your development workflow and stay ahead in an ever-evolving industry.
FAQ
Q: What are frontend frameworks?
A: Frontend frameworks are tools that simplify the process of developing user interfaces for websites and applications. They provide a set of pre-built components and libraries that help developers create responsive and interactive designs.
Q: What are the advantages of using frontend frameworks?
A: Using frontend frameworks offers several advantages. It improves productivity by allowing developers to reuse code and streamline the development process. It also enables the creation of responsive designs that adapt to different screen sizes. Additionally, front-end frameworks often have extensive community support and detailed documentation, making it easier to get help and find resources.
Q: What are some popular frontend frameworks in 2023?
A: In 2023, there are several popular frontend frameworks that are used for developing web applications. These include React, Angular, Vue.js, Boostrap, Svelte, and Preact. Each of these frameworks offers developers different tools for writing complex web applications in a shorter amount of time.
Q: How do I choose the right frontend framework for my project?
A: When selecting a frontend framework, consider factors such as the complexity of your project, the learning curve of the framework, the availability of a robust community support, and the performance requirements. It's essential to align the capabilities of the framework with your project goals.
Q: What are some best practices for frontend framework development?
A: For frontend framework development, it's important to follow best practices such as organizing your code, adopting a component-based architecture, designing for responsiveness and accessibility, optimizing performance, and implementing thorough testing. These practices contribute to creating maintainable and efficient code.
Q: What are the future trends in frontend frameworks?
A: The frontend development landscape is continuously evolving. Some emerging trends include the adoption of Jamstack architecture, the rise of serverless applications, and the increased focus on creating progressive, modern web applications. These advancements are shaping the future of front-end frameworks.
Q: What are the latest advancements in frontend development tools?
A: The frontend development tool ecosystem is constantly evolving. There are new tools, libraries, and plugins available that assist with tasks such as debugging code, monitoring performance, version control, and UI prototyping. Keeping up with these advancements can enhance your development workflows.



