Ever wondered what makes React applications so dynamic and efficient? Uncover the magic behind React components and their role in web development.
More...
In web development, a consistent evolution has been in the way we structure and build our dynamic web applications. At the heart of this change is the React framework, a powerhouse in the realm of frontend development. The primary building blocks of any React application are the react components.
Now we will give insights on React Components that react developers use, understanding their intricacies, roles, and their increasing significance in the fintech sector.
About React
React, often referred to as React.js or ReactJS, is an open-source JavaScript library developed by Facebook for building user interfaces. It primarily focuses on developing single-page applications (SPAs) where you can reload a part of the page without having to reload the entire page. The main objective of React is to provide speed, simplicity, and scalability.
The magic behind React lies in its ability to use a virtual DOM, an in-memory representation of the real DOM elements. The rendering engine can quickly make changes to the virtual DOM and subsequently update the visible UI in an efficient and performance-optimized manner.

Understanding Dynamic Web Apps
A Dynamic Web App, often abbreviated as DWA, is a type of website characterized by its mutable or changeable data. Unlike static websites that remain consistent regardless of the user or context, dynamic web apps can display different content based on user interactions, preferences, or real-time data. This dynamic nature is achieved primarily through client-side or server-side scripting that fetches and presents data in response to user actions.
For instance, when a user logs into a social media platform, they are greeted with a personalized feed based on their preferences and interactions; this is a hallmark of dynamic web apps. They are designed to retrieve data from a database or another application, process it, and present it in an appropriate format to the user, ensuring a tailored and responsive user experience.
React Components
React components are the core building blocks in React applications, encapsulating distinct portions of the user interface. They pave the way for dynamic and modular UIs, allowing for the creation of scalable, maintainable, and efficient applications. Here are essential elements of React components:
Types of React Components
React offers both Functional and Class components.
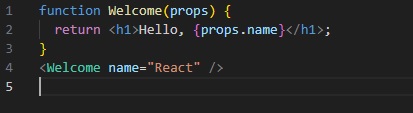
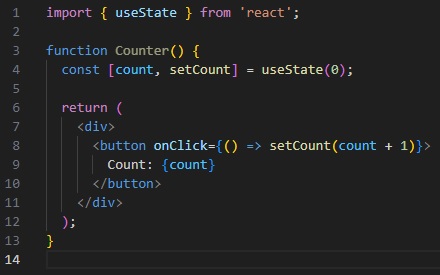
Functional components
As previously mentioned, the modern Functional Components are concise JavaScript functions that return JSX and can utilize hooks to have state and side effects.

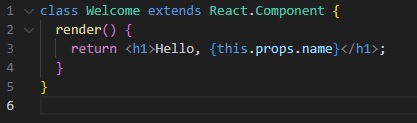
Class components
On the other hand, Class Components, used historically for complex logic, maintain an internal state and have lifecycle methods specific to their operations.

Props and State
As highlighted earlier, components utilize props ("properties") to transfer data, making them dynamic by enabling parent components to send information to their children. Unlike the static nature of props, a component's state is dynamic, and alterations in the state trigger the component to re-render.

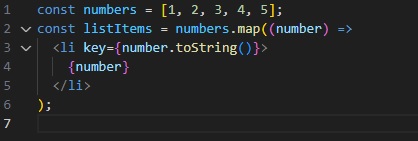
Rendering Lists and Keys
Components can render data lists into JSX elements using the .map() function. React requires the use of a 'key' prop for efficiently rendering these lists, ensuring each item maintains its uniqueness.

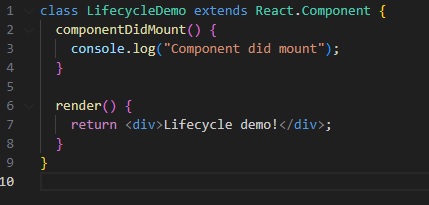
Lifecycle Methods
These are specific to class components and allow actions at different stages in a component's lifecycle.

Hooks
Innovations for functional components, hooks introduce features such as state and side effects, making them as powerful as class components.

Composition and Thinking in React
React encourages component nesting, forming clear and reusable UI structures. When designing a React app, it's pivotal to divide the UI into components and effectively map the data flow.
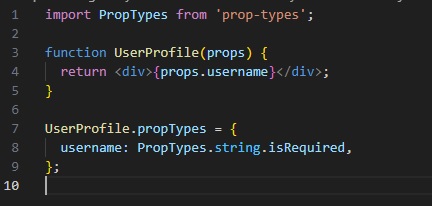
Validation
Components can validate incoming data formats using prop-types.

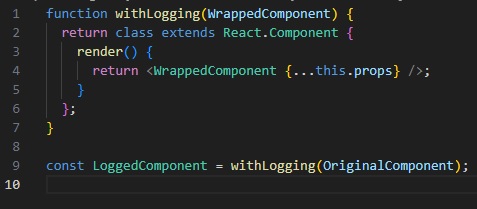
Higher-Order Components (HOCs) and Pure Components
As mentioned earlier, HOCs are functions that wrap and return new components, while Pure Components are optimized React components that ensure efficient rendering.

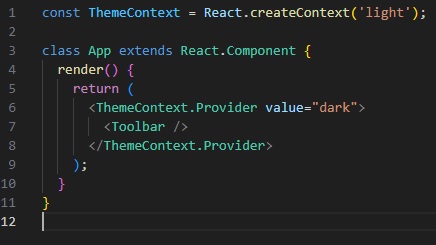
Context API
The Context API facilitates data access across multiple components without prop drilling.

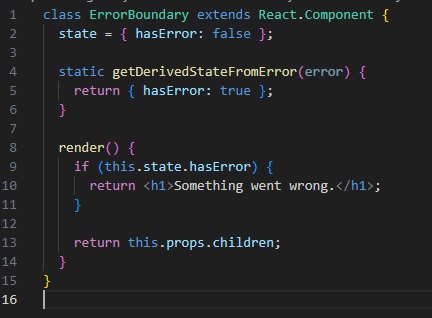
Error Boundaries
On the other hand, Error Boundaries provide a fallback UI for components that encounter errors during rendering.

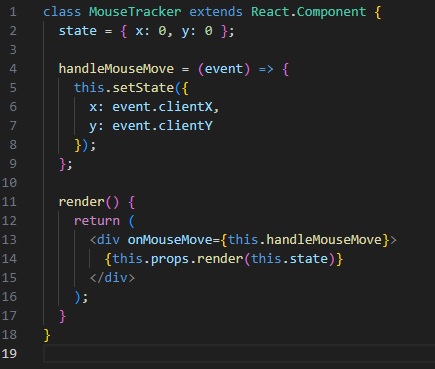
Render Props
A pattern used to share component behavior using child functions.

Virtual DOM and JSX
React's Virtual DOM offers an efficient approach to update the UI, and JSX, a blend of JavaScript and HTML, is integral to defining React components.

React in Fintech
Over the past decade, fintech has not just seen growth—it's transformed the financial landscape, ushering in innovations like blockchain, AI-driven decision-making, and real-time financial analytics.
React, with its modular architecture, emerges as a frontrunner in meeting fintech's dynamic needs. Its component-based system fosters reusability, ensuring developers can swiftly assemble and deploy complex applications. Whether it's crafting intricate financial dashboards that provide real-time insights, developing stock trading platforms that update in the blink of an eye, or digital wallets promising seamless transactions, React streamlines these processes.
For fintech firms, hiring React developers through IT Staff Augmentation offers multiple advantages:
- 1Expertise on Demand: Instead of a one-size-fits-all solution, fintech firms can bring in specialized React developers who understand the intricacies of the financial sector and the technical demands of the project.
- 2Scalability: As fintech projects grow or their direction shifts, augmented staff can scale up or pivot, ensuring continuous project momentum.
- 3Cost-Efficiency: By employing specific experts only when needed, fintech firms can avoid the overhead costs of permanent hiring while still accessing top-tier talent.
Fintech projects that can immensely benefit from React developers include:
Digital Banking Platforms: React's component-driven approach ensures consistency and speed in developing features like personal finance management tools, transaction histories, and more.
P2P Lending Platforms: React can drive seamless UI/UX for platforms that connect borrowers and lenders, making loan processes straightforward and intuitive.
Robo-Advisors: For platforms offering automated, algorithm-driven financial planning, React's efficiency can be pivotal in creating user-friendly dashboards.
InsurTech Platforms: Crafting digital-first insurance platforms with instant quotes, claim processes, and user policies becomes more streamlined with React's capabilities.
React and Other Frameworks
While React is primarily a library for building UI components, it often gets integrated with other frameworks to build full-fledged applications. Popular ones include Next.js for server-side rendering and Gatsby for static site generation.
Why React for Your Business?
The modular nature of React components ensures that businesses can have faster development cycles. With the diverse react components library and the growing community support, React guarantees your application remains scalable and maintainable.
If your business is looking to leverage the power of React and its component architecture, consider IT Staff Augmentation. With IT Staff Augmentation, you can have a dedicated team of React experts working exclusively on your project, ensuring you get the best of React for your dynamic web applications.