React interview questions and answers for you if you want to refresh your knowledge before the job interview. Preparation is everything!
More...
Divided into 5 topics, I have compiled a list of React interview questions and answers to help you brush up your skills before an important job interview.
I wish you good preparation!
React Fundamentals
1. How would you explain the concept of virtual DOM in React and how it improves performance compared to manipulating the actual DOM directly?
The virtual DOM in React is a lightweight representation of the actual DOM. When changes occur in the application, React updates the virtual DOM first and then efficiently reconciles it with the real DOM, minimizing actual manipulations on the browser's rendering engine.
This approach improves performance by reducing the number of direct DOM manipulations, which can be costly in terms of processing power and memory. By batching and optimizing these updates, React significantly enhances rendering efficiency and provides a smoother user experience.
2. What are the key differences between controlled and uncontrolled components in React? When would you choose one over the other?
Controlled components and uncontrolled components are two approaches to handling form inputs in React.
- 1Controlled components are components where the value of the form input is controlled by the component's state. The component receives the current value through props and handles the onChange event to update the state, which in turn updates the value of the input. This allows for precise control over the form state and enables validation and customization.
- 2Uncontrolled components, on the other hand, allow the form input to manage its own state internally. The component does not control the value directly but rather relies on the browser's default behavior. Refs can be used to access the current value of the uncontrolled component when needed.
The choice between controlled and uncontrolled components depends on the specific requirements of the application. Controlled components are typically preferred when you need to manage the form state and perform validations or custom logic. Uncontrolled components may be suitable for simple forms where state management is not a concern or when integrating with external libraries that require direct access to the DOM.
3. Can you describe the purpose and usage of higher-order components (HOCs) in React? Provide an example scenario where you would employ an HOC.
Higher-order components (HOCs) are functions that take a component and return an enhanced version of that component. They are used to share common functionality between multiple components, such as code reusability, cross-cutting concerns like authentication, or modifying component behavior.
Here's an example scenario where an HOC can be employed: Suppose you have multiple components in your application that require authentication before rendering. Instead of duplicating the authentication logic in each component, you can create an HOC that wraps the target component and adds the authentication behavior.
The HOC can handle authentication checks, redirection, and provide additional props or methods related to authentication. This approach promotes code reuse, improves maintainability, and keeps the concerns related to authentication separated from the components themselves.
4. Explain the concept of React context and how it facilitates the sharing of data between components that are not directly connected in the component tree.
React context provides a way to share data between components without passing props manually through all intermediate components in the component tree. It allows you to create a global state accessible by multiple components.
The React context consists of a Provider component that defines the data to be shared and a Consumer component that consumes the shared data within its nested components. The data can be any JavaScript value, including objects or functions.
By wrapping components with the Provider, you make the shared data available to all the nested components that consume it through the Consumer. This facilitates efficient data propagation without the need for prop drilling.
React context is particularly useful when dealing with data that is used by many components, such as user authentication status, theme settings, or language preferences. It simplifies data sharing and reduces the complexity of passing props through multiple levels of components.
5. What is the significance of the key prop in React lists? How does it impact the rendering and reconciliation process
The key prop in React lists is used to give each element a unique identifier when rendering a collection of components. It helps React efficiently update and reconcile the list when changes occur.
React uses the key prop to track and compare elements in the list. When a list is updated, React can identify added, removed, or moved elements based on their keys. This allows React to perform targeted updates instead of re-rendering the entire list, resulting in improved performance.
It is crucial to use unique and stable keys for list items to ensure efficient rendering and reconciliation. Using index as a key is generally discouraged, as it can cause issues when items are added, removed, or re-ordered. Instead, you should strive to use unique identifiers associated with the data being rendered.
6. How does React handle event delegation and event pooling to optimize event handling in large-scale applications? Explain the underlying mechanisms.
React leverages event delegation and event pooling to optimize event handling in large-scale applications.
Event delegation is a technique where event listeners are attached to a common ancestor element instead of each individual element. When an event occurs, it bubbles up through the DOM hierarchy and can be captured and handled by the ancestor element.
React utilizes event delegation by attaching event listeners to a higher-level element, such as the document or a container component, and intelligently dispatching events to the appropriate components based on the target element.
Event pooling is a mechanism employed by React to recycle synthetic event objects. Instead of creating a new event object for each event, React reuses a pool of event objects and updates their properties with the relevant information for each event. This minimizes memory usage and garbage collection overhead. Developers can access the event properties in an asynchronous manner within event handlers since the event objects are pooled and reused before the next event is processed.
By utilizing event delegation and event pooling, React optimizes event handling and reduces the memory footprint, making it more efficient for large-scale applications with many event listeners.
7. Describe the role of error boundaries in React and how they help in handling and gracefully recovering from errors in the component hierarchy.
Error boundaries in React are components that catch JavaScript errors in their child component tree during rendering, lifecycle methods, and event handlers. They help in handling and gracefully recovering from errors that would otherwise break the component hierarchy and potentially crash the application.
To create an error boundary, you define a component that implements either the componentDidCatch or the new static getDerivedStateFromError lifecycle method. These methods allow the component to capture any errors thrown by its children and handle them gracefully.
When an error occurs within a component wrapped in an error boundary, the boundary component is notified and can display an error message or a fallback UI instead of the component tree that crashed. This helps isolate errors and prevents them from propagating up to higher-level components, potentially causing a poor user experience or application instability.
Error boundaries are useful for capturing errors in components with unpredictable behavior, such as third-party libraries or components relying on external data. By strategically placing error boundaries in the component tree, you can improve the overall robustness and stability of your React application.
8. Can you explain the concept of lazy loading and code splitting in React? How can you implement these techniques to improve the initial load time of a web application?
Lazy loading and code splitting are techniques used to improve the initial load time of a web application by splitting the code into smaller, more manageable chunks and loading them on-demand when needed.
Lazy loading involves deferring the loading of certain parts of the application until they are required. This can be achieved by using dynamic imports or React's lazy function.
By splitting the code into separate chunks, the initial bundle size is reduced, allowing the application to load faster. Lazy loading is particularly beneficial when dealing with large applications or when certain features or routes are accessed less frequently.
Code splitting is the process of breaking the application's code into smaller chunks, often based on routes or logical components, and loading them on-demand. This technique enables the browser to load only the necessary code for the current view, reducing the initial load time. Code splitting can be accomplished using tools like webpack or React's built-in dynamic import and Suspense components.
By implementing lazy loading and code splitting, you can significantly improve the performance and perceived speed of your React application, especially in scenarios where there is a large codebase or complex user interfaces.
9. Discuss the differences between React function components and class components. When would you prefer one over the other, and what are the potential advantages and limitations of each?
React function components and class components are two ways of defining components in React.
Function components are simpler and more concise. They are defined as JavaScript functions that take props as input and return JSX (React elements) as output. Function components can utilize React hooks, such as useState and useEffect, to manage state and lifecycle effects. They are typically preferred for most use cases since they promote a more functional programming style, are easier to read and understand, and offer better performance optimizations.
Class components, on the other hand, are defined as ES6 classes that extend the React.Component class. They have more features, such as lifecycle methods (e.g., componentDidMount, componentDidUpdate) and the ability to hold local component state using this.state. Class components are useful in situations where you need fine-grained control over lifecycle events or when working with older codebases that extensively use class components.
With the introduction of React hooks, function components now have access to state management, lifecycle effects, and other features previously exclusive to class components. As a result, class components are being phased out, and function components are becoming the recommended approach for writing components in React.
10. Explain the purpose and usage of React hooks, such as useState and useEffect, and how they have transformed the way we write functional components in React. Provide an example scenario where you would utilize hooks effectively.
React hooks are functions introduced in React 16.8 that allow functional components to have state and lifecycle behavior previously only available in class components. Two commonly used hooks are useState and useEffect.
useState is a hook that enables functional components to have local component state. It returns a state variable and a function to update that variable. By calling the update function, React re-renders the component and updates the state value. This allows functional components to manage and update state just like class components.
useEffect is a hook that provides lifecycle behavior in functional components. It allows you to perform side effects, such as data fetching, subscriptions, or DOM manipulations, after rendering or when certain dependencies change. The effect specified within useEffect runs after the component has rendered, and it can also clean up any resources when the component unmounts.
Hooks have transformed the way we write functional components by making them more powerful and expressive. They eliminate the need for class components in many cases, simplify state management, and promote reusability. Hooks also facilitate code organization and reduce the cognitive load associated with managing complex component logic.
An example scenario where hooks can be effectively utilized is in a form component. You can use useState to manage the form inputs' values and handle their updates. Additionally, useEffect can be used to perform form validation or submit data to an API when the form is submitted or when certain dependencies change. Hooks allow you to encapsulate and organize the form-related logic within a functional component, making it more maintainable and reusable.
Component Architecture and State Management
11. Could you please explain the concept of component architecture in React and how it contributes to the overall structure and scalability of a web application?
Component architecture in React refers to the organization and structure of React components within a web application. It involves breaking down the UI into reusable and modular components that encapsulate specific functionality and can be composed together to build complex user interfaces.
By following a component architecture approach, we can achieve several benefits. Firstly, it enhances code reusability, as components can be reused across different parts of the application. This reduces duplication and promotes a more efficient development process. Secondly, it improves maintainability, as each component has a clear responsibility and can be easily understood and modified. Thirdly, component architecture enables scalability, as adding new features or making changes becomes more manageable when the application is composed of modular components.
To achieve a scalable component architecture, it is essential to consider the principles of separation of concerns and single responsibility. Components should be designed to have clear boundaries and well-defined interfaces. They should also follow a hierarchical structure, with higher-level components orchestrating the behavior of lower-level components. This promotes a clear flow of data and allows for better separation of concerns.
12. When designing a complex React application, what strategies do you employ to ensure proper state management? How do you determine which state should be kept at the component level and which should be lifted to higher-level containers?
When dealing with a complex React application, proper state management is crucial for maintaining a predictable and efficient application state. To ensure effective state management, employ the following strategies:
- 1Identify the minimal required state: determine which data truly needs to be stored in the application state. Some state can be derived from props or computed on the fly, so it's important to distinguish between necessary state and transient data.
- 2Lift shared state to higher-level containers: If multiple components require access to the same state, lift that state up to a common parent component. This ensures consistency and avoids unnecessary duplication.
- 3Utilize local component state: For state that is specific to a particular component and doesn't need to be shared, maintain it within the component itself. This keeps the scope of the state confined and makes the component more self-contained.
- 4Consider state management libraries: When the application state becomes more complex or needs to be accessed by multiple components, evaluate the use of state management libraries like Redux or Zustand. These libraries provide centralized state management and can handle more advanced use cases.
The key is to strike a balance between local and shared state, ensuring that state is managed at the appropriate levelbased on its relevance and impact on the overall application.
13. Can you provide an example of a situation where you would opt for local component state over global state management solutions like Redux or MobX? What factors do you consider when making such a decision?
There are situations where opting for local component state is more appropriate than using global state management solutions like Redux or MobX. Here's an example scenario:
Let's say we have a form with multiple input fields. Each input field has its own state for tracking its value, validity, and error messages. In this case, it's reasonable to handle the state locally within each input component. Managing this state using a global state management solution would introduce unnecessary complexity and overhead.
When deciding whether to use local component state or a global state management solution, consider the following factors:
- 1Scope and reusability: If the state is only relevant to a specific component and not shared across the application, local state is often sufficient. However, if multiple components or different parts of the application need access to the state, using a global state management solution becomes more beneficial.
- 2Predictability and time-travel debugging: Global state management solutions like Redux provide a single source of truth, making it easier to track and debug state changes. If you anticipate the need for advanced debugging tools or time-travel debugging, using a global state management solution might be preferable.
- 3Performance considerations: Local state management can be more performant in certain cases, as it avoids the overhead of propagating state changes across the application. If performance is a critical concern, carefully evaluate the impact of using a global state management solution versus local state.
Ultimately, the decision between local component state and global state management solutions depends on the specific requirements and complexity of the application.
14. How would you approach optimizing the rendering performance of a React component that relies on multiple state variables and complex data manipulations? Are there any specific React APIs or techniques you would employ in such scenarios?
When optimizing the rendering performance of a React component that relies on multiple state variables and complex data manipulations, there are a few approaches and techniques to consider:
- 1Memoization: Utilize memoization techniques to cache the results of expensive computations or data manipulations. The React useMemo hook can be used to memoize values, ensuring they are only recalculated when their dependencies change.
- 2Fine-grained state management: Analyze the component's state dependencies and update only the necessary parts when a state change occurs. This can be achieved by using separate state variables or by leveraging immutability and updating state with immutable patterns.
- 3Virtualization and pagination: If dealing with large lists or data sets, consider using virtualization techniques like React Virtualized or React Window. These libraries render only the visible portion of the list, improving performance by reducing the number of DOM nodes.
- 4Performance profiling and optimization tools: Utilize React's built-in profiling tools, such as the React DevTools Profiler, to identify performance bottlenecks. These tools help pinpoint components that contribute most to the rendering time, allowing for targeted optimizations.
- 5Code splitting and lazy loading: Split the application into smaller chunks and load components on-demand using techniques like React.lazy and dynamic imports. This can improve initial load times and reduce the bundle size.
- 6React's shouldComponentUpdate or React.memo: Implement shouldComponentUpdate lifecycle method or wrap the component with React.memo to optimize rendering. These approaches help prevent unnecessary re-rendering when the component's props haven't changed.
The specific optimization techniques employed may vary depending on the nature of the component and its rendering requirements. It's important to measure and profile the performance impact of each optimization to ensure the desired improvements are achieved.
15. In a large-scale React application with a complex component hierarchy, how would you handle the propagation of state changes and events between deeply nested components without resorting to excessive prop drilling or context abuse?
In a large-scale React application with a complex component hierarchy, handling the propagation of state changes and events between deeply nested components without excessive prop drilling or context abuse is crucial for maintainability and code readability. Here are a few strategies to tackle this challenge:
- 1Use React's Context API selectively: Context can be a powerful tool for passing down state or functions to deeply nested components without manually passing props through intermediate components. However, it should be used judiciously to avoid excessive reliance on context, which can make the codebase harder to understand and maintain.
- 2Introduce container components: Create container components that act as intermediaries between deeply nested components and higher-level state. These container components can handle state management and propagate relevant data or events to the appropriate child components. This approach helps to encapsulate the complexity of state management within specific containers.
- 3Employ event delegation patterns: Instead of passing event handlers directly through multiple layers of components, consider utilizing event delegation patterns. By attaching event listeners higher up in the component hierarchy and dispatching actions based on event targets, you can reduce the need for passing event handlers explicitly.
- 4State management libraries: Consider utilizing state management libraries like Redux or Zustand, which provide a centralized approach to managing state and actions across the application. These libraries can help reduce the need for prop drilling and facilitate a more predictable flow of data.
- 5Component composition: Leverage component composition and design components to be more self-contained. Encapsulate related functionality and state within reusable components, reducing the need for cross-component communication.
By combining these strategies and carefully designing the component hierarchy, it's possible to minimize prop drilling and context abuse, ensuring a more maintainable and scalable codebase.
16. What are the pros and cons of using React's built-in Context API for state management compared to third-party libraries like Redux or Zustand? Under what circumstances would you recommend using one over the other?
React's built-in Context API and third-party state management libraries like Redux or Zustand each have their pros and cons. Here's a comparison of the two approaches and recommendations for when to use each:
React Context API
Pros:
- 1Simplicity: The Context API is part of React's core and doesn't require additional dependencies or setup.
- 2Lightweight: Context can be a lightweight solution for managing state within a component tree, especially for simpler use cases.
- 3Built-in support: React provides hooks like useContext and useReducer to simplify working with context.
Cons:
- 1Limited optimizations: React's Context API doesn't provide advanced optimizations like selective re-rendering or memoization out of the box.
- 2Readability concerns: Overusing context or nesting multiple layers of context can make the codebase harder to understand and maintain.
- 3Lack of tooling: Compared to libraries like Redux, the tooling ecosystem for context-based state management may be more limited.
Third-party libraries (e.g., Redux, Zustand)
Pros:
- 1Predictable state management: Libraries like Redux offer predictable and centralized state management, ensuring a clear flow of data and actions.
- 2Middleware and tooling: Redux provides a middleware ecosystem and powerful development tools for debugging, time-travel debugging, and performance optimizations.
- 3Community support: Popular libraries like Redux have a large community, extensive documentation, and many available extensions and integrations.
Cons:
- 1Additional setup and dependencies: Using third-party libraries introduces additional dependencies and setup, which may increase the complexity of the project.
- 2Learning curve: Learning the concepts and APIs of external libraries like Redux can require some initial investment of time and effort.
- 3Overhead for simpler use cases: For smaller or less complex applications, the additional overhead of using a third-party library may outweigh the benefits.
Recommendations
For smaller, simpler applications or isolated components, React's Context API can be a suitable choice to manage state without introducing unnecessary complexity.
When dealing with complex state management needs, a large-scale application, or a team working on a shared codebase, using third-party libraries like Redux or Zustand can provide better tooling, optimizations, and a more structured approach.
Ultimately, the choice between React's Context API and third-party libraries depends on the specific requirements, complexity, and scalability needs of the project.
17. How do you ensure the immutability of state objects in a React application? Can you explain why immutability is important and provide examples of how it can prevent common bugs or performance issues?
Ensuring the immutability of state objects in a React application is essential for maintaining predictable behavior and preventing common bugs or performance issues. Immutable state means that once a state object is created, it cannot be changed. Instead, when updates occur, new copies of the state are created.
Immutability is important for several reasons
- 1Predictable state changes: Immutable state allows for more predictable state updates and avoids subtle bugs caused by unintentional mutations. By enforcing immutability, you can guarantee that the state remains consistent throughout the application.
- 2Efficient change detection: Immutable data structures enable efficient change detection by comparing references. This is particularly important for performance optimizations like shouldComponentUpdate or React.memo, where reference equality checks can quickly determine if a component needs to be re-rendered.
- 3Time-travel debugging: Immutable state enables powerful debugging techniques like time-travel debugging, where you can replay and inspect the state at any given point in time. Immutable state makes it easier to track and reproduce application state changes.
To ensure the immutability of state objects
- 1Use immutable data structures or libraries: Immutable.js, Immer, or libraries like Immutable Data Helpers can provide data structures that enforce immutability.
- 2Spread or merge objects: Instead of mutating an object directly, use spread syntax or object merging techniques to create new copies with updated properties.
- 3Immutable updates with arrays: When updating arrays, create new arrays by copying the existing elements and adding or removing items as needed. Avoid direct mutation methods like push or splice.
- 4Immutable updates with nested objects: When updating nested objects, create new copies of the parent objects, ensuring that all intermediate objects in the hierarchy are also immutable.
By maintaining the immutability of state objects, you can prevent unexpected side effects, simplify debugging, and leverage React's performance optimizations effectively.
18. When designing reusable components in React, what are some key considerations you keep in mind to ensure they are easily extensible and adaptable to different use cases? How do you strike a balance between flexibility and simplicity in component design?
When designing reusable components in React, there are key considerations to ensure they are easily extensible and adaptable to different use cases, while striking a balance between flexibility and simplicity:
- 1Encapsulate specific functionality: Design components to have a clear responsibility and encapsulate specific functionality. This promotes reusability and ensures that components are focused and easy to understand.
- 2Expose props for customization: Identify the customizable aspects of a component and expose them as props. Provide a well-documented API that allows users of the component to customize its behavior, appearance, or data sources.
- 3Component composition: Design components to be composable by utilizing composition patterns like render props or hooks. This enables users of the component to extend its behavior without modifying its internal implementation.
- 4Clear and concise API: Aim for a clean and intuitive API that minimizes unnecessary complexity and follows established patterns. Strive for simplicity while balancing the need for flexibility.
- 5Provide sensible defaults: Set sensible default values for props to ensure that the component works out-of-the-box in common use cases. This reduces the configuration burden for users and improves the component's usability.
- 6Documentation and examples: Create comprehensive documentation and provide examples that showcase various use cases and customization options. Clear and accessible documentation helps users understand how to use and extend the component effectively.
- 7Consider accessibility: Ensure that the component follows accessibility best practices, such as providing appropriate ARIA attributes, keyboard navigation support, and semantic markup. This ensures that the component can be used by a diverse range of users.
By following these considerations, you can create reusable components that are adaptable, maintainable, and provide value across different projects and use cases.
19. In a team setting, how do you facilitate effective collaboration and communication between developers working on different components that share interconnected state? Are there any specific tools or practices you find helpful in managing the complexity of shared state management?
In a team setting, effective collaboration and communication between developers working on different components that share interconnected state are crucial. Here are some practices and tools that can help manage the complexity of shared state management:
- 1Establish clear communication channels: Ensure that team members have open lines of communication, such as regular stand-ups, team meetings, and dedicated communication channels like Slack or Microsoft Teams. Clear and frequent communication helps maintain alignment and address any issues or concerns promptly.
- 2Shared understanding of state contracts: Develop a shared understanding of the state contracts or interfaces between components. Document the expected shape and behavior of shared state, including how it should be updated and accessed.
- 3Version control and code reviews: Utilize version control systems like Git to manage changes to the codebase. Encourage code reviews to ensure that state-related changes are reviewed by other team members, promoting code quality and catching potential issues.
- 4Documentation and comments: Maintain clear and up-to-date documentation about shared state management, including how different components interact with the shared state. Use comments in the code to provide additional context and explain any intricate logic or dependencies.
- 5Debugging and logging: Implement logging and debugging mechanisms to aid in diagnosing issues related to shared state. Tools like React DevTools, Redux DevTools, or custom logging solutions can help track the flow of state changes and identify potential problems.
- 6Testing and test coverage: Invest in comprehensive test coverage for components that interact with shared state. Unit tests, integration tests, and end-to-end tests can ensure that state-related functionality is well-tested and behaves as expected.
- 7State management libraries and patterns: Utilize established state management libraries like Redux or Zustand that provide patterns and tools for managing shared state. These libraries often have well-defined patterns for structuring state and managing complex interactions.
- 8Pair programming and cross-functional collaboration: Encourage pair programming or collaborative work sessions between developers working on different components. This allows for knowledge sharing, resolving issues in real-time, and fostering a shared understanding of the application's state management.
By implementing these practices and utilizing appropriate tools, teams can effectively collaborate and manage the complexity of shared state management in React applications.
20. Could you describe a scenario where you would implement a custom state management solution in React instead of relying on existing libraries or frameworks? What are the potential advantages and challenges of taking this approach, and how would you go about designing and implementing it?
Implementing a custom state management solution in React instead of relying on existing libraries or frameworks may be necessary in certain scenarios. Here's a description of such a scenario, potential advantages, challenges, and a high-level approach for designing and implementing a custom state management solution:
Scenario
Suppose you have unique state management requirements that are not adequately addressed by existing libraries or frameworks. For example, you might have extremely specialized performance or synchronization needs, or your application may require a highly tailored approach to state management.
Advantages
- 1Customization: A custom state management solution allows you to tailor the implementation to fit the specific needs of your application. You have full control over the design, architecture, and optimizations, enabling you to optimize for your specific use cases.
- 2Performance optimizations: Building a custom solution allows you to optimize for performance based on the unique requirements of your application. You can design data structures and algorithms that are specifically optimized for your use cases, potentially achieving better performance than generalized solutions.
- 3Learning opportunity: Implementing a custom state management solution can deepen your understanding of state management principles, React internals, and JavaScript in general. It provides an opportunity to enhance your skills and knowledge.
Challenges
- 1Development effort: Developing a custom state management solution requires significant development effort. It involves designing the architecture, implementing core functionality, testing, and maintaining the solution over time.
- 2Maintenance and support: Unlike widely adopted libraries or frameworks, a custom solution may lack the support and community resources available for popular tools. You'll need to allocate resources to maintain and support the custom state management solution as your application evolves.
High-level approach
- 1Define requirements: Clearly define the specific requirements and constraints that necessitate a custom state management solution. Identify the core problems you aim to solve and the unique characteristics of your application.
- 2Design the architecture: Based on the requirements, design the architecture of your custom state management solution. Consider factors such as data flow, state organization, performance optimizations, and integration with React components.
- 3Implement core functionality: Implement the core functionality of the state management solution, such as state storage, change propagation, and actions/reducers. Leverage React's hooks and context API, if applicable, to integrate with React components.
- 4Test thoroughly: Develop comprehensive test suites to validate the functionality, performance, and edge cases of your custom state management solution. Use unit tests, integration tests, and end-to-end tests to ensure its correctness and robustness.text here...
- 5Document and maintain: Document the usage, API, and architecture of your custom state management solution. Maintain the solution by addressing bugs, adding features, and keeping it up-to-date with changes in React and your application.
- 6Evaluate trade-offs: Continuously evaluate the trade-offs of using a custom solution over existing libraries or frameworks. Consider the long-term maintenance costs, compatibility with other tools, and the evolving needs of your application.
Implementing a custom state management solution should be considered as a last resort, reserved for situations where existing solutions don't meet your specific requirements. It requires a deep understanding of React and state management principles, as well as a commitment to maintaining and supporting the custom solution over time.
React Ecosystem
21. Can you explain the concept of Higher-Order Components (HOCs) in the React ecosystem and provide a practical use case where they can be beneficial?
Higher-Order Components (HOCs) in the React ecosystem are functions that take a component as input and return an enhanced version of that component. They are beneficial for code reuse, logic abstraction, and cross-cutting concerns.
A practical use case for HOCs is authentication. Let's say we have multiple components that require authentication to access certain features. Instead of duplicating authentication logic in each component, we can create an HOC called "withAuth" that handles the authentication process.
This HOC can check if the user is authenticated and conditionally render the wrapped component or a fallback UI. By applying this HOC to the components that need authentication, we achieve code reuse, maintainability, and a clear separation of concerns.
22. In the context of React, what is the purpose of the "virtual DOM," and how does it optimize rendering performance in comparison to the traditional DOM manipulation?
The virtual DOM is a lightweight copy of the actual DOM in memory. React uses it to optimize rendering performance by minimizing direct manipulation of the real DOM.
When changes occur in a React component, instead of immediately updating the actual DOM, React updates the virtual DOM. It then compares the virtual DOM with the previous version to identify the minimal set of changes needed to reflect the new state. This process is called reconciliation.
By batching updates and minimizing direct DOM manipulation, React can efficiently compute and apply the necessary changes in an optimized manner. It reduces the number of expensive operations required by traditional DOM manipulation and leads to improved rendering performance.
23. How would you implement server-side rendering (SSR) with React? Describe the steps involved and discuss the benefits and challenges of using SSR in a React application.
Implementing server-side rendering (SSR) with React involves rendering React components on the server and sending the resulting HTML to the client. The steps typically involved are:
- 1Set up a server environment capable of rendering React components.
- 2Identify the entry point of the application and handle incoming requests on the server.
- 3Retrieve the initial state of the application, which may involve fetching data from APIs or databases.
- 4Render the React components on the server using the retrieved state.
- 5Send the generated HTML, along with the initial state, to the client.
- 6On the client side, React takes over and rehydrates the rendered components, attaching event handlers and preserving their state.
The benefits of using SSR in a React application include improved initial load time, better SEO, and enhanced user experience by providing meaningful content before JavaScript is fully loaded. However, SSR introduces additional complexity in terms of server-side setup, potential performance trade-offs, and the need to handle client-server synchronization.
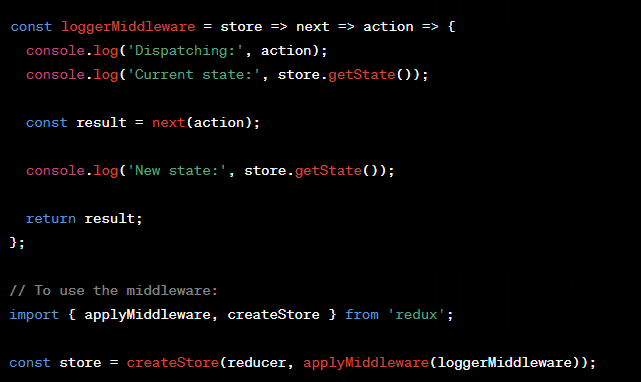
24. Can you elaborate on the concept of Redux middleware and provide an example of a custom middleware that you have implemented or used in a project? Explain its purpose and how it fits into the Redux data flow.
Redux middleware provides a way to intercept and augment Redux's dispatch process. It sits between the action dispatch and the reducer, allowing for additional functionality to be applied. A custom middleware can be created to implement specific behaviors or handle asynchronous actions.
For example, let's consider a custom middleware called "loggerMiddleware" that logs dispatched actions and the current state to the console. Its purpose is to provide debugging and insight during development. Here's an example implementation:

The loggerMiddleware intercepts the dispatch process, logs the action and state, calls the next middleware or the reducer, logs the updated state, and returns the result. This allows for custom behavior to be injected into the Redux data flow.
25. When working with React, what is the significance of the "key" prop in a list of components? How does it impact performance and the reconciliation process during updates?
The "key" prop in a list of components in React is used to help identify each item uniquely. It impacts performance and the reconciliation process during updates.
When React updates a list of components, it needs a way to efficiently determine which items have changed, been added, or been removed. The "key" prop provides a unique identifier for each item in the list. React uses these keys to optimize the reconciliation process.
Using appropriate and stable keys enables React to minimize the number of changes needed during updates. It allows React to reuse existing DOM nodes when the order of items in the list is altered, improving rendering performance. Without proper keys, React may end up creating and destroying DOM nodes unnecessarily, leading to potential performance issues.
26. Discuss the role and advantages of using React hooks in functional components. Provide examples of commonly used hooks and explain their respective use cases.
React hooks are functions that allow functional components to use state and other React features without writing a class. They provide a simpler and more concise way to manage state and side effects in functional components.
Some commonly used hooks include:
- 1useState: Manages local component state.
- 2useEffect: Handles side effects, such as fetching data or subscribing to events.
- 3useContext: Accesses values from React context.
- 4useRef: Stores a mutable value that persists across renders.
- 5useMemo: Memoizes a value to optimize expensive calculations.
- 6useCallback: Memoizes a callback function to prevent unnecessary re-renders.
The use cases for hooks are vast. For example, useState can be used to manage form input state, useEffect can be used to fetch data from an API, useContext can access global theme settings, and useRef can interact with DOM elements directly. Hooks enable functional components to have state and lifecycle functionality similar to class components.
27. How would you optimize the performance of a React application? Share some techniques and best practices that you have employed to improve rendering speed and reduce unnecessary re-renders.
To optimize the performance of a React application, several techniques and best practices can be employed:
- 1Use the React Profiler: Identify performance bottlenecks and optimize the slowest parts of the application using the React Profiler tool.
- 2Memoize expensive computations: Utilize useMemo and useCallback hooks to avoid unnecessary re-computations.
- 3Optimize re-renders: Make use of React.memo or shouldComponentUpdate (in class components) to prevent unnecessary re-renders when props haven't changed.
- 4Lazy load components: Load components asynchronously using techniques like React.lazy and code splitting to reduce the initial bundle size.
- 5Implement pagination or infinite scrolling: Load and render data incrementally, instead of loading the entire dataset at once.
- 6Optimize network requests: Minimize the number and size of network requests by bundling and compressing assets, implementing caching strategies, and using CDNs.
- 7Use production builds: Create optimized production builds of the application with tools like webpack or create-react-app to minimize bundle size and enable advanced optimizations.
- 8Leverage browser caching and compression: Configure the server to use appropriate caching headers and compression techniques to reduce network latency and improve performance.
28. What are the key differences between controlled and uncontrolled components in React? When would you choose one approach over the other, and what considerations should be taken into account?
Controlled components and uncontrolled components in React differ in how they handle form input and manage state.
- 1Controlled components: The form data is handled by React state. The value of the form input elements (e.g., input, textarea, select) is controlled by the component's state. Changes to the input trigger state updates, and the component explicitly sets the value prop of the input elements. Controlled components provide full control over the form state, allowing for validation, custom behavior, and fine-grained handling of user input.
- 2Uncontrolled components: The form data is handled by the DOM. The value of the form input elements is managed by the DOM itself, accessed through refs. Uncontrolled components are simpler to implement and are useful when you don't need to perform validation or require immediate access to the input values. They are often used for simple forms or when integrating with third-party libraries.
Choosing between controlled and uncontrolled components depends on the specific requirements of the form and the desired level of control. Controlled components offer more flexibility but require more code, while uncontrolled components are simpler but have less control over the form state.
29. Explain the concept of lazy loading in React and how it can enhance the performance of an application. Describe the various techniques and tools available to implement lazy loading in a React project.
Lazy loading in React is a technique used to defer the loading of certain components or assets until they are needed. It enhances the performance of an application by reducing the initial load time and improving resource utilization.
React provides lazy loading support through the React.lazy function and Suspense component. With React.lazy, you can dynamically import a component and render it lazily when it's needed. Suspense allows you to handle the loading state and show fallback content while the component is being loaded.
There are various techniques and tools available to implement lazy loading in a React project, such as:
- 1React.lazy with Suspense: Lazily load components and handle the loading state with fallback UI.
- 2Code splitting: Use tools like webpack or create-react-app to split your application code into smaller chunks that can be loaded on-demand.
- 3React Router: Utilize React Router's dynamic import capabilities to lazily load components when navigating to different routes.
- 4Third-party libraries: Explore libraries like Loadable Components or React Loadable that provide advanced lazy loading features and additional customization options.
By lazy loading components or assets that are not immediately required, you can significantly improve the initial load time of your application and deliver a faster and more efficient user experience.
30. Can you compare and contrast React's Context API with Redux for state management in a large-scale application? Discuss the trade-offs, use cases, and factors to consider when choosing between the two.
React's Context API and Redux are both state management solutions for React applications, but they have some key differences and trade-offs to consider in a large-scale application.
Context API is built into React and provides a way to share state between components without passing props explicitly. It is ideal for simpler state management needs within a component tree. However, it may not scale well for complex applications with deep component hierarchies or when multiple components need to listen and react to changes in the shared state.
On the other hand, Redux is a dedicated state management library that offers a predictable state container. It provides a central store, actions, and reducers for managing state across the application. Redux is well-suited for large-scale applications with complex state management requirements, as it enables a clear separation of concerns and a strict unidirectional data flow. It also offers powerful middleware support and advanced debugging tools.
When choosing between Context API and Redux, consider the following factors:
- 1Complexity and scale of the application: Context API may be sufficient for simpler applications, while Redux shines in more complex scenarios.
- 2Predictability and debugging: Redux's strict data flow and debugging tools can simplify tracking state changes and debugging complex applications.
- 3Ecosystem and community support: Redux has a large ecosystem with numerous middleware, dev tools, and community support, while the Context API ecosystem is relatively smaller.
- 4Developer familiarity and team requirements: Consider the skills and familiarity of your development team with Redux or the Context API, as well as the specific requirements of your project.
In summary, Context API is suitable for simpler state management needs within a component tree, while Redux excels in complex applications with predictable state management requirements and a large-scale architecture.
Performance Optimization
31. Can you discuss some techniques you've used to optimize the performance of React applications, particularly in terms of reducing initial load time?
To optimize the performance of React applications and reduce initial load time:
- 1Code splitting: Breaking down the application into smaller chunks and loading them on-demand can significantly reduce the initial load time. Tools like Webpack or React Loadable can help with code splitting.
- 2Lazy loading: Delaying the loading of non-critical resources, such as images or components, until they are actually needed can speed up the initial rendering. React.lazy and Suspense can be used for lazy loading components.
- 3Minification and compression: Minifying and compressing static assets, such as JavaScript and CSS files, reduces their size and improves download speed. Tools like UglifyJS and Gzip compression can be utilized.
- 4Bundle analysis: Analyzing the application bundle size using tools like Webpack Bundle Analyzer helps identify large dependencies or unnecessary code that can be optimized or removed.
- 5Server-side rendering (SSR): Pre-rendering components on the server and sending HTML to the client can improve initial load time. Frameworks like Next.js provide built-in SSR capabilities for React applications.
32. When it comes to optimizing the rendering performance in React, how would you differentiate between shouldComponentUpdate and React.memo? Provide an example use case where one would be more beneficial than the other.
The key difference between shouldComponentUpdate and React.memo lies in the level at which they can optimize rendering performance:
- 1shouldComponentUpdate: This lifecycle method allows you to control whether a component should re-render by implementing a custom comparison logic for props and state. It provides granular control over rendering, but it needs to be manually implemented and can be cumbersome for deeply nested components or complex component hierarchies.
- 2React.memo: This higher-order component (HOC) or function can automatically optimize functional components by caching the result based on the equality of props. It reduces re-renders for components that receive the same props, making it suitable for simpler components or components with a shallow prop structure.
Example use case
Let's say you have a complex component with deeply nested child components, and only a small subset of the props are expected to change frequently. In this case, using shouldComponentUpdate with a custom comparison logic can provide more fine-grained control and prevent unnecessary re-renders. However, if you have a simple functional component with a few props that remain static most of the time, React.memo can be a more concise and effective way to optimize rendering performance.
33. Can you explain the concept of virtualization in React and how it can improve the performance of long lists or tables? What are some popular libraries or techniques you have used for virtualization in your projects?
Virtualization in React refers to the technique of rendering only the visible portion of a long list or table, rather than rendering all the elements at once. By rendering a subset of the list that is currently visible to the user, virtualization improves performance and reduces memory consumption. Two popular libraries for virtualization in React are react-virtualized and react-window.
The concept works by dynamically rendering and unmounting elements as the user scrolls, ensuring that only the visible items are present in the DOM. This approach minimizes the overhead of rendering and manipulating a large number of DOM nodes.
To implement virtualization, you typically need to provide the dimensions of the list or table and handle scroll events to determine the visible range of items. The virtualization library then takes care of rendering and managing the visible subset efficiently.
34. In terms of network performance, what are some strategies you've employed to minimize the number of HTTP requests made by a React application? How would you handle lazy loading of resources to improve performance?
Minimizing the number of HTTP requests in a React application is crucial for optimizing network performance. Here are some strategies to employ:
- 1Bundling and minification: Combining multiple JavaScript and CSS files into a single bundle and minimizing their size reduces the number of requests needed to fetch resources. Tools like Webpack or Rollup can help with this process.
- 2Code splitting: Splitting the application into smaller chunks and loading them on-demand reduces the initial bundle size. This way, only the necessary code is fetched when it is actually needed. Libraries like React.lazy or dynamic imports with Webpack facilitate code splitting.
- 3Caching: Leveraging browser caching mechanisms and setting appropriate cache headers for static assets allows the client to reuse previously fetched resources, reducing the number of network requests. Tools like service workers or HTTP caching headers can help with caching strategies.
- 4Lazy loading: Delaying the loading of non-critical resources, such as images or components, until they become visible or needed can reduce the number of initial requests. Lazy loading techniques like Intersection Observer API or libraries like react-lazy-load enable this behavior.
35. How do you approach the optimization of React components that are computationally expensive or require heavy data processing? Can you discuss some techniques you've used, such as memoization or utilizing Web Workers?
When optimizing computationally expensive or data-intensive React components, you can use several techniques to improve performance:
- 1Memoization: By memoizing the results of expensive computations or function calls, you can avoid redundant calculations. Libraries like memoize-one or React's useMemo hook are helpful for memoization.
- 2Web Workers: Offloading heavy computations to Web Workers allows them to run in a separate thread, preventing UI blocking and improving overall responsiveness. Libraries like react-webworker or the native Web Workers API can be utilized.
- 3Pagination: For large datasets, implementing pagination and loading data incrementally can reduce the initial rendering time. By fetching and rendering a subset of the data at a time, you can maintain a smooth user experience. Libraries like react-paginate or implementing pagination manually can be options.
By applying these techniques, you can optimize the performance of computationally expensive components and ensure a smoother user experience.
36. Can you explain the concept of code splitting in React and how it can improve performance by reducing bundle sizes? What are some tools or techniques you've utilized to implement code splitting in your projects?
Code splitting in React involves breaking down the application bundle into smaller, more manageable chunks called "code splits." It improves performance by reducing the bundle sizes and loading only the necessary code when it is required, instead of loading the entire application upfront.
Several tools and techniques can be used to implement code splitting:
- 1Dynamic imports: Leveraging dynamic imports in JavaScript or using the dynamic import syntax in React with tools like Webpack allows you to split code based on specific conditions or user interactions. This way, you can load code chunks on-demand when they are needed.
- 2React.lazy and Suspense: React provides a built-in mechanism for code splitting using the React.lazy function and Suspense component. These enable you to lazily load components and show fallback content while the code is being loaded.
- 3SplitChunks optimization: Tools like Webpack offer optimization features like SplitChunks, which automatically splits common dependencies into separate chunks. This prevents duplicate code and reduces the overall bundle size.
- 4Code splitting plugins: Various plugins, such as the MiniCssExtractPlugin or HtmlWebpackPlugin, can be used with Webpack to further optimize the output bundle by extracting CSS or generating HTML files.
By implementing code splitting techniques, you can significantly improve performance by reducing bundle sizes and loading code chunks on-demand.
37. When optimizing React applications for mobile devices, what considerations do you keep in mind regarding resource usage and rendering performance? How would you handle responsive design and minimize unnecessary reflows or repaints?
When optimizing React applications for mobile devices, some considerations for resource usage and rendering performance are:
- 1Bundle size: Mobile networks often have slower speeds, so it's crucial to minimize the bundle size. Techniques like code splitting and lazy loading non-critical resources can help reduce the initial payload.
- 2Image optimization: Optimizing images for mobile devices by compressing them, using responsive image formats (such as WebP), or lazy loading images that are off-screen improves loading times and reduces bandwidth usage.
- 3Responsive design: Designing and implementing a responsive layout that adapts to different screen sizes and orientations ensures a better user experience on mobile devices. CSS techniques like media queries and flexbox/grid layouts can be used.
- 4Performance audits: Conducting performance audits using tools like Lighthouse or PageSpeed Insights helps identify potential bottlenecks and provides recommendations for improving mobile performance.
- 5Reducing reflows and repaints: Minimizing unnecessary layout changes and avoiding excessive DOM manipulation can prevent reflows and repaints, which can negatively impact rendering performance. Techniques like CSS transforms or will-change property can help.
- 6Animations and transitions: Implementing smooth animations and transitions using CSS transforms or hardware-accelerated techniques (like using the FLIP principle) can enhance the perceived performance on mobile devices.
By considering these factors, you can optimize resource usage and rendering performance for mobile devices, providing a better experience to mobile users.
38. Can you discuss the impact of using React context in terms of performance? How would you optimize the usage of context to avoid unnecessary re-renders or performance bottlenecks?
Using React context can impact performance if not optimized properly. Here are some considerations to avoid unnecessary re-renders or performance bottlenecks:
- 1Avoid excessive context updates: Only update the context when necessary. Unnecessary updates can trigger re-renders in consuming components. Consider whether a more localized state or a different data sharing mechanism, like props drilling or state management libraries, might be more suitable.
- 2Granular context providers: Break down context providers into smaller, more focused providers instead of having a single large provider. This way, only components that directly depend on specific context values will be affected by updates.
- 3Memoization and memoized context: Utilize memoization techniques, like memoizing context values with libraries like memoize-one, to avoid unnecessary re-renders of consuming components.
- 4Use shouldComponentUpdate or React.memo: Implementing shouldComponentUpdate lifecycle method or wrapping consuming components with React.memo can prevent re-renders when the context values they rely on haven't changed.
- 5Context selectors: Implementing selectors, similar to Redux selectors, can help derive specific values from the context and ensure that components only re-render when the derived values change, rather than the entire context.
By optimizing the usage of React context, you can minimize unnecessary re-renders and improve the performance of your application.
39. When dealing with large datasets or complex data structures in React, how would you optimize the rendering performance to ensure smooth user experience? Share some strategies you've used, such as implementing pagination, using virtualized lists, or employing data memoization techniques.
When dealing with large datasets or complex data structures in React, optimizing rendering performance is crucial for ensuring a smooth user experience. Here are some strategies to use:
- 1Pagination: Implementing pagination to load and render data incrementally can improve performance by reducing the initial rendering time. Fetch and display a subset of the data at a time and provide navigation controls for users to access additional pages.
- 2Virtualized lists: Use virtualization techniques, such as react-virtualized or react-window, to render only the visible portion of a long list, efficiently managing the memory and rendering overhead associated with a large number of list items.
- 3Memoization: Memoize expensive computations or transformations on the data using libraries like memoize-one or React's useMemo hook. By caching the results, you can avoid redundant calculations and optimize rendering performance.
- 4Data normalization: Normalize complex data structures to avoid deeply nested components or unnecessary rerendering of unrelated components. Normalizing data ensures that updates to one part of the data only trigger re-renders in the affected components.
- 5Component profiling and optimization: Use React profiling tools like React DevTools or React's built-in profiling API to identify performance bottlenecks and optimize rendering performance in specific components or component trees.
- 6Employing state management libraries: Utilize state management libraries like Redux or MobX to efficiently manage and update large datasets, ensuring optimal rendering performance by minimizing unnecessary re-renders.
By implementing these strategies, you can optimize the rendering performance of React components dealing with large datasets or complex data structures, delivering a smooth user experience.
40. In the context of server-side rendering (SSR) with React, how do you ensure optimal performance while rendering components on the server? Can you discuss some techniques you've used, such as code splitting, caching, or handling asynchronous data fetching during the server-rendering process?
When working with server-side rendering (SSR) in React, optimal performance can be achieved through several techniques:
- 1Code splitting: Apply code splitting techniques to split the client-side bundle into smaller chunks. Load only the necessary code for the initial server-rendered page, and subsequently fetch and load additional code on the client-side as needed. This minimizes the initial payload and improves the server-rendering performance.
- 2Caching: Implement server-side caching mechanisms to store the rendered HTML output for subsequent requests. Caching strategies like HTTP caching headers or in-memory caching can reduce the server workload and improve response times.
- 3Asynchronous data fetching: Handle asynchronous data fetching during the server-rendering process to ensure that the server can efficiently fetch data from external APIs or databases. Libraries like React Query or SWR can simplify data fetching and caching on the server.
- 4Optimized server configuration: Configure the server environment to handle SSR efficiently. For example, using Node.js cluster modules or serverless architectures can improve scalability and performance.
- 5CDN integration: Utilize content delivery networks (CDNs) to cache and serve static assets like JavaScript and CSS files. This reduces the server load and enables faster delivery of these assets to clients.
- 6Smart component rendering: Optimize the rendering process by selectively rendering only the necessary components on the server based on the requested route or user context. This avoids rendering unnecessary components, leading to faster server response times.
By applying these techniques, you can ensure optimal performance while rendering components on the server in a React SSR environment.
Testing and Debugging
41. Can you explain the purpose and benefits of unit testing in React applications, and how it helps in identifying and preventing bugs?
Unit testing in React applications serves the purpose of verifying the correctness of individual units of code, such as functions, components, or modules. It brings several benefits, including:
- 1Early bug detection: Unit tests help identify issues as soon as they are introduced, allowing developers to fix them before they impact other parts of the application.
- 2Code maintainability: Writing tests encourages writing modular and loosely coupled code, making it easier to understand, modify, and refactor.
- 3Regression prevention: As new features or changes are added, unit tests act as a safety net to catch regressions and ensure existing functionality remains intact.
- 4Documentation and code understanding: Tests provide executable documentation, serving as a guide for other developers to understand how the code should work.
By focusing on specific units, unit tests can pinpoint bugs more precisely and enable developers to identify and isolate issues. Running tests frequently during development helps catch problems early, reducing the time and effort required for debugging and troubleshooting.
42. When it comes to testing React components, what are the differences between shallow rendering and full rendering, and in what scenarios would you choose one over the other?
Shallow rendering and full rendering are two approaches to testing React components.
- 1Shallow rendering: It renders only the tested component, not its child components. Shallow rendering is useful for isolating the component being tested and allows you to make assertions on its behavior and state. It provides a faster and more focused test execution, as it avoids the rendering and execution of child components.
- 2Full rendering: It renders the entire component tree, including child components, and simulates a real environment more closely. Full rendering enables testing component interactions and lifecycle methods of both the tested component and its children. It is particularly useful for testing the integration between components and their side effects.
Choosing between shallow rendering and full rendering depends on the specific testing scenario. If you want to test the isolated behavior of a component without concerning yourself with its children, shallow rendering is appropriate. On the other hand, if you need to test the component's interaction with its children or its effects on the entire component tree, full rendering is the preferred option.
43. In the context of React testing, what is a snapshot test, and what are its limitations and best practices for maintaining snapshot integrity?
In React testing, a snapshot test is a way to capture the rendered output of a component or a tree of components and save it as a reference or "snapshot." The next time the test runs, it compares the current output against the saved snapshot to check for any unintended changes.
Snapshot tests are useful for detecting unexpected visual changes or regressions in the UI. They simplify testing by providing a baseline comparison without requiring detailed assertions. However, they have some limitations:
- 1Fragile tests: Snapshot tests can be sensitive to minor changes, such as adding a CSS class or modifying the structure of the rendered output. This can lead to false positives or the need for frequent updates to snapshots.
- 2Limited precision: Snapshot tests don't validate the functional correctness of the component. They focus on the rendered output but may not catch logical errors or incorrect behavior.
- 3Maintenance challenges: As the UI evolves, snapshots may become outdated and need manual updates. This can be cumbersome in large projects with frequent changes.
To maintain snapshot integrity, follow these best practices:
- 1Review and update snapshots intentionally: Avoid blindly accepting all changes. Only update snapshots after careful consideration of intentional modifications.
- 2Use descriptive snapshot names: Clear and meaningful names can help identify the purpose of each snapshot, making it easier to maintain and debug.
- 3Regularly review and clean up snapshots: Remove unused or unnecessary snapshots to keep the test suite lean and manageable.text here...
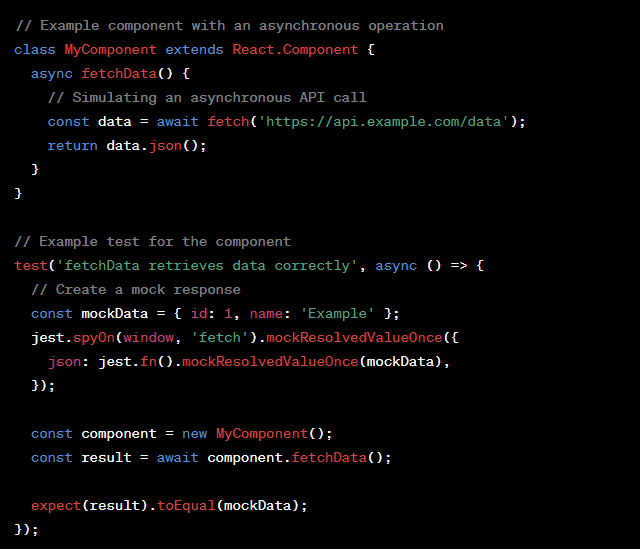
44. How would you approach testing asynchronous code in React applications, such as fetching data from an API or handling promises? Can you provide an example?
Testing asynchronous code in React applications, such as API calls or promises, requires handling the asynchronous nature of the operations. One approach is to use async/await syntax in combination with appropriate testing utilities. Here's an example using the Jest testing framework:

In this example, we create a mock response using jest.spyOn and mockResolvedValueOnce to simulate the API call. Then, we instantiate the component and call the asynchronous function fetchData. Finally, we use the expect assertion to verify that the returned data matches the expected value.
By using async/await and leveraging mock functions, we can test asynchronous code in a controlled and predictable manner.
45. What are the various types of test doubles (mocks, stubs, spies) used in React testing, and when would you use each one?
In React testing, test doubles are tools and techniques used to replace real dependencies with objects that simulate their behavior. The three common types of test doubles are mocks, stubs, and spies:
- 1Mocks: Mocks are objects that mimic the behavior of real dependencies, allowing you to control their responses to specific method calls. Mocks are useful when you want to simulate complex behaviors or interactions in a controlled manner. They can record method invocations and their parameters for later assertions.
- 2Stubs: Stubs provide predefined responses to method calls, allowing you to simulate specific scenarios without the need for complex behavior. Stubs are useful when you want to provide a fixed response for a dependency, such as returning a predetermined value or triggering a callback.
- 3Spies: Spies are objects that record information about function calls, such as the number of invocations or the arguments passed. They allow you to observe and verify how functions are used during testing. Spies are useful for checking if a specific function has been called, how many times, and with what arguments.
Choosing the appropriate test double depends on the specific testing scenario and the behavior you want to simulate. Mocks are generally used when you need to simulate complex dependencies and interactions, stubs when you want to provide predefined responses, and spies when you want to observe and verify function calls.
46. Explain the concept of code coverage and how it can be used to measure the effectiveness of your test suite. What are some strategies for achieving high code coverage in React projects?
Code coverage is a metric that measures the percentage of code lines, branches, or statements covered by your tests. It helps assess the effectiveness of your test suite and identifies areas of your codebase that lack test coverage.
High code coverage is desirable as it indicates that a significant portion of your code has been tested, reducing the chances of undiscovered bugs. To achieve high code coverage in React projects, consider the following strategies:ű
Write tests for all critical and complex functionality: Focus on testing areas that have a higher risk of bugs or are vital for the application's functionality.
- 1Aim for statement and branch coverage: Test not only individual lines of code but also different branches and paths within functions or conditional statements.
- 2Use code coverage tools: Utilize tools like Jest's coverage reports or third-party libraries to track and visualize code coverage metrics. This allows you to monitor your progress and identify areas with low coverage.
- 3Regularly review and update tests: As your codebase evolves, ensure that tests remain up-to-date and reflect the changes in your application. Regularly review your test suite to identify outdated or redundant tests.
Remember that code coverage alone is not a guarantee of bug-free code, but it is an important tool for assessing the overall quality and test coverage of your React projects.
47. Can you describe the differences between end-to-end (E2E) testing and unit testing in the context of React applications? When would you choose one over the other?
End-to-end (E2E) testing and unit testing serve different purposes in the context of React applications.
- 1Unit testing: Unit tests focus on testing individual units of code, such as functions, components, or modules, in isolation from other parts of the application. They aim to ensure that each unit behaves correctly and conforms to its specifications. Unit tests are typically fast, targeted, and provide a high level of granularity in identifying bugs. They are suitable for testing small units of functionality and facilitating code maintainability.
- 2E2E testing: E2E tests, as the name suggests, aim to validate the entire application workflow from the user's perspective. They simulate user interactions, interactions with APIs, and test the application's behavior as a whole. E2E tests are typically slower and more complex than unit tests, but they offer a broader scope of testing, covering multiple components and interactions. They are useful for ensuring that different parts of the application work together correctly and for catching integration or regression issues.
The choice between E2E testing and unit testing depends on the specific goals and context of the testing effort. Unit testing is valuable for catching bugs at a granular level and providing faster feedback during development. E2E testing, on the other hand, is more suitable for verifying the end-to-end functionality and user experience, particularly in complex scenarios or critical user flows.
48. In React development, what are some common debugging techniques and tools you would use to identify and fix issues in your code? Can you provide examples of situations where these techniques/tools were helpful?
When debugging React code, several techniques and tools can help identify and fix issues effectively. Here are some common debugging techniques and tools:
- 1Console logging: Placing console.log statements at strategic points in your code can provide valuable information about variable values, function calls, and the flow of your application. This is a simple and effective way to gain insights into the execution and state of your code.
- 2React DevTools: React DevTools is a browser extension that allows you to inspect React component hierarchies, props, and state in real-time. It helps visualize the component tree, identify component re-renders, and view the current state and props of each component. React DevTools is available for popular browsers like Chrome and Firefox.
- 3Debugging in browser DevTools: Modern browsers provide powerful debugging tools that allow you to set breakpoints, step through code, inspect variables, and trace the execution flow. You can use breakpoints to pause the execution at specific points and examine the current state of your application.
- 4Error messages and stack traces: When an error occurs, the error message and associated stack trace provide valuable clues about the source of the problem. Reviewing the error message and inspecting the stack trace can help pinpoint the issue and the relevant code paths.
- 5Code review and pair programming: Collaborating with teammates through code review or pair programming can bring fresh perspectives and help identify issues that may be challenging to spot individually. Having another developer review your code or actively working together can lead to faster problem identification and resolution.
Each situation may require a different approach or combination of techniques and tools. The key is to leverage the available resources to gain insights into the behavior of your code and systematically narrow down the root cause of the issue.
49. How would you handle testing components that rely on external dependencies, such as third-party libraries or APIs? What are some strategies to ensure reliable and efficient testing in such cases?
Testing components that rely on external dependencies, such as third-party libraries or APIs, can present challenges. To ensure reliable and efficient testing in such cases, consider the following strategies:
- 1Mocking external dependencies: Use test doubles, such as mocks or stubs, to simulate the behavior of external dependencies. Mocking allows you to control the responses or behavior of the dependencies, ensuring predictable and isolated testing.
- 2Isolate the component under test: When testing a component that relies on external dependencies, focus on isolating the component and its specific behavior. Mock or stub the external dependencies to eliminate their influence and test the component's behavior in different scenarios.
- 3Integration testing with real dependencies: While mocking is useful for unit testing, it may not cover all aspects of integration with external dependencies. In some cases, it may be necessary to perform integration tests using real instances of the dependencies. However, it's essential to have a controlled test environment and consider factors like network availability, test data, and API versioning.
- 4Contract testing: When working with APIs, contract testing can help ensure the compatibility between the client and server. Define contracts that specify the expected request-response behavior, and use tools like Pact or Swagger to generate mock servers or client libraries for testing.
- 5Utilize testing libraries and tools: Frameworks like Jest provide built-in support for mocking and stubbing functions or modules. Use these tools to simplify the process of mocking and handling external dependencies in your tests.
The goal is to strike a balance between isolating the component under test and verifying its integration with external dependencies. By combining different strategies and leveraging appropriate testing tools, you can achieve reliable and efficient testing in components that rely on external dependencies.
50. What is continuous integration (CI) and how does it relate to testing in React projects? Can you explain how you would set up a CI/CD pipeline for a React application, including the integration of testing frameworks and tools?
Continuous Integration (CI) is a development practice that involves regularly integrating code changes from multiple developers into a shared repository. It aims to detect and address integration issues early by automatically building, testing, and validating the codebase on a central server. CI is closely related to testing in React projects as it enables automated and continuous execution of tests.
Setting up a CI/CD pipeline for a React application involves integrating testing frameworks and tools into the pipeline. Here's a high-level overview of the process:
- 1Choose a CI/CD platform: Select a CI/CD platform that suits your project requirements, such as Jenkins, Travis CI, CircleCI, or GitLab CI/CD.
- 2Configure the CI/CD pipeline: Define the stages and steps of your CI/CD pipeline. Typically, this includes steps like code checkout, building the application, running tests, and deploying to a staging or production environment.
- 3Integrate testing frameworks and tools: Incorporate testing frameworks like Jest, testing libraries like React Testing Library or Enzyme, and any additional tools necessary for your specific testing needs into the CI/CD pipeline. Install the required dependencies and configure the test runner to execute the tests.
- 4Define test scripts: Set up scripts in your project's configuration files, such as package.json or jest.config.js, to execute the test suite during the CI/CD process. These scripts should trigger the appropriate test commands with the desired configurations and options.
- 5Specify test coverage metrics: Configure your testing tools to generate code coverage reports during the test execution. This allows you to track code coverage metrics as part of the CI/CD process and make informed decisions based on the coverage results.
- 6Incorporate linters and static analysis tools: Integrate linters and static analysis tools, such as ESLint or Prettier, into your CI/CD pipeline to enforce code quality standards and identify potential issues or code smells.
- 7Set up notifications and reporting: Configure notifications to receive alerts or notifications when tests fail or when code coverage falls below a certain threshold. Additionally, consider generating test reports or artifacts that provide detailed information about test results and coverage.
By integrating testing frameworks, coverage metrics, and other testing-related tools into your CI/CD pipeline, you can automate the execution of tests, catch issues early, and ensure a consistent and reliable deployment process for your React application.
